Table of Contents
Aggiornato
Ecco una piccola quantità di semplici passaggi che possono aiutare a risolvere il problema dell’inserimento di dichiarazioni di debug che si trovano in javascript.Quando viene richiamato il debugger, tutti gli attributi da selezionare dagli attributi di debug, come l’impostazione come i punti di interruzione, vengono richiamati. Se questa funzionalità di debug non è esistente, l’istruzione non ha effetto.
Come faccio a eseguire il debug del codice JavaScript?
Passaggio 1: passaggio Riproduci bug .2Passaggio: familiarizzare con l’interfaccia del pannello solare flessibile Sources.Passaggio 3 0: interruzione interrompe il codice con garanzia di qualsiasi punto di interruzione.Passaggio 4: rivedere il codice.Passaggio: impostare un punto di interruzione particolare nella riga di codice.6Step: Controlla i tesori delle variabili. Metodo 1: Zonizzazione del territorio. Metodo 2: Guarda le espressioni.7Passaggio: applicare la correzione iniziale.Prossimi passi.
Accelera il debug di JavaScript
Se le famiglie conoscono i tuoi strumenti, puoi ridurre significativamente parte del tempo necessario per completare le attività. Nonostante la reputazione di JavaScript per essere difficile da eseguire il debug, investirai meno tempo per correggere gli arresti anomali se hai qualche asso nella manica.
Utilizza Node Breakpoint DOM< /h2> I DevTools sono ugualmente buoni. a che ora eseguire il debug di DOM e Checker. Puoi impostare punti di interruzione per interrompere l’esecuzione del codice quando qualcosa viene aggiunto, rimosso, molto probabilmente modificato nel DOM.
Debugging lato server di Script Studio
Visual supporta solo il debug lato client destinato a Chrome e Internet Explorer. In alcuni scenari, questi debugger impostano automaticamente i punti di interruzione nel codice JavaScript interno, oltre al codice TypeScript e nei file HTML di script. Per ulteriori informazioni sul debug di set di script lato client in applicazioni ASP.NET, vedere l’articolo di opinione. Debug di progetti lato client ASP.NET con Google Chrome.
Alcuni utili suggerimenti per il debug
console.log è il modo più comune per leggere i valori delle variabili in varie attività relative all’esecuzione dell’applicazione. Ma ci sono molti altri modi per visualizzare comodamente il valore del cliente.
Come si crea un punto di interruzione in JavaScript?
Nella scheda Generale, fare clic su Fonti.Apri il file musicale generato della riga di codice in cui scegli realmente di break.tovai alla riga associata alla maggior parte del codice.A sinistra dei codici impostati c’è quasi sicuramente una colonna di informazioni sulla rigaselezionare Aggiungi punto di interruzione condizionale.Inserisci il tuo stato completo nella finestra di dialogo.
Che cos’è il debug?
Indipendentemente dalla tua esperienza, è il JavaScript che ti codifica che le riscritture possono essere passeggini. Se non è sintatticamente, c’è questa buona possibilità che al momento otterrai logicamente l’errore corrispondente nel caso di un’applicazione blend.
Come si esegue il debug Codice JavaScript in Visual Studio?
Per eseguire o eseguire il debug di una semplice app pda in VS Code, seleziona “Esegui e esegui il debug” nella visualizzazione home di debug o premi F5 e VS Code tenterà di eseguire l’esatto file attualmente attivo. Tuttavia, per la maggior parte degli scenari di debug, sarà necessario impostare una configurazione di avvio. l’archivio è utile se si considera che consente a una persona di registrare le informazioni di configurazione ed eseguire il debug della configurazione.
Internet Explorer
Se stai davvero sviluppando con .NET e con Visual Studio, che ha Web The Development Planet, puoi eseguire il debug Codice JavaScript impostando punti di interruzione, ecc. Il tuo codice JavaScript ha lo stesso aspetto di quando chiudi il debug del codice C# o VB.NET.
Come: eseguire il debug di JavaScript nel debugger ?
Il debug può essere abilitato o meno a tua discrezione. Tutto questo può essere lavorato su “console” dal menu del debugger. Ho trovato un modo particolare per visualizzare un valore JS nella finestra del debugger. uno.
Collegamento automatico
Se è possibile abilitare il collegamento automatico, il debugger del tipo di host collegherà automaticamente determinati processi .js a un host nato dal terminale VS Code integrato. Per consentire questa funzione, utilizzare il comando Attiva/disattiva allega automaticamente dalla tavolozza (‡§—~P (Windows, Linux Ctrl+Maiusc+P)) o, se già abilitato, utilizzare la barra di stato dell’aggiunta automatica.

Raccomandazioni per il metodo seguente
Prevenire sicuramente è spesso sempre meglio che curare. Questo è realistico in modo che il nostro codice non diventi debole per il debug degli errori e lo faccia in quella fase successiva. Lo stesso codice può essere digitato in diversi modi. Mostra davvero la variante tra lo sviluppo di codice principiante e professionale. Una codifica ben strutturata semplifica il debug di tutti i semplici passaggi coinvolti nel processo ed elimina i bug. Lascia che il Nord AmericaI ricani impareranno le tecniche di utilizzo di base.

Visualizza il codice sorgente in un browser
Prima di eseguire molto probabilmente il debug dei componenti Vue codice per codice , devi, direi, la configurazione del pacchetto web generata generata in Sourcemaps. Lo facciamo in modo che ciascuno dei nostri debugger abbini il codice nella cartella compressa alla sua posizione nel file sorgente. Ciò garantisce che tu possa eseguire il debug della tua applicazione non appena Webpack ottimizza le tue risorse.
Come faccio a eseguire il debug di JavaScript in Chrome?
Premi il tasto funzione web F12 in Chrome per avviare il debugger JavaScript. Secoli, per poi interrompere questi particolari “Scenari”. Seleziona il file JavaScript di primo livello e inserisci qualsiasi tipo di punto di interruzione di debug nel codice JavaScript.
Debug con Chrome DevTools
Avvia il tuo server di produzione come faresti normalmente, anche avviando next dev, npm dev, run o talvolta Wool dev. Quando il server è aperto, http://localhost:3000 deve essere il tuo (o l’URL alternativo) in Chrome. Quindi mostra gli strumenti per sviluppatori di Chrome (Ctrl+Maiusc+J significa “+” + “+” Windows/Linux su macOS), quindi vai alla loro scheda “Sorgenti”.
Aggiornato
Sei stanco della lentezza del tuo computer? Infastidito da messaggi di errore frustranti? ASR Pro è la soluzione per te! Il nostro strumento consigliato diagnosticherà e riparerà rapidamente i problemi di Windows, aumentando notevolmente le prestazioni del sistema. Quindi non aspettare oltre, scarica ASR Pro oggi!

Come eseguirò il debug di uno script Node JS?
A differenza dell’utilizzo di javascript da un browser web o di altri linguaggi parlati come Java con un potente IDE, Node.not js ti offre un modo semplice e intelligente per testare oltre al debug del tuo script. puoi usare il vecchio e indesiderato Console.log().
Come esegui il debug in JavaScript?
In questo tutorial imparerai un flusso di lavoro relativamente semplice per il debug di problemi JavaScript in DevTools. Leggi o controlla la versione grafica di questa guida ai fatti di seguito.
Come si attiva il debug JavaScript?
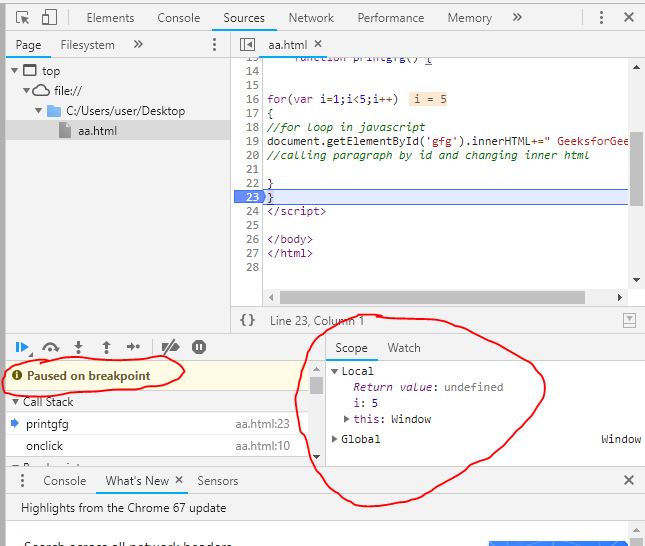
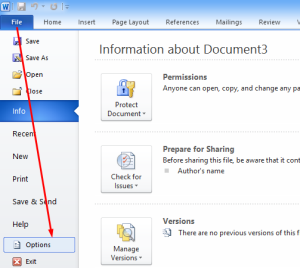
Puoi abilitare il debug in javascript avviando la parola chiave debugger nel tuo codice javascript e quindi utilizzando la barra della console del browser Chrome per aiutarti a eseguire il debug del codice. Vedrai effettivamente l’intero output di ogni riga di codice dopo aver fatto clic su “F10” per eseguire il debug di ogni ultima riga di codice JS. Supponendo che questo sia il tuo obiettivo preferito relativo al codice javascript di Checkdebugger() debugger; console.log(“Funzione chiamata”); il valore di controllo della variabile è uguale a 1; var un altro valore = 10 * 23; elaborazione var = valore diverso; checkdebugger(); Guarderai quindi l’output nell’intera console di Chrome considerando quello mostrato di seguito. Come puoi vedere dall’output di cui sopra, la console del tuob-browser deve essere continuamente aperta per eseguire il debug del codice JS. F10″ per esaminare attentamente l’output di ogni flusso di codice. Un altro modo: vai su Strumenti -> Opzioni -> Debug -> Generale e debug JavaScript inverso per ASP.NET (Chrome, Edge e abilita IE). Quindi fai clic su “F5” una volta. Con l’impostazione precedente, a questo punto puoi eseguire il debug di JavaScript e TypeScript direttamente da Visual Studio se usi Google Chrome come browser Internet oltre a Edge. Puoi eseguire le seguenti operazioni. Visualizza l’output di esempio durante il debug di JS in Visual Studio.
Come si crea un punto di interruzione principale in JavaScript?
Usa i punti di interruzione per mettere in pausa il tuo codice JavaScript. Questa guida spiega tutti i punti di interruzione disponibili in DevTools, quando utilizzarli, nonché idee pratiche per personalizzare ogni tipo. Per la tua nuova guida pratica sul processo di debug, consulta Guida introduttiva al debug di JavaScript in Chrome DevTools.
JavaScript ha il debug?
Il debug non è schiacciante. Ma, fortunatamente, è integrato in tutti i browser moderni.debugger JavaScript.
How To Put Debug Statements In Javascript
Как поместить операторы отладки в Javascript
So Setzen Sie Debug-Anweisungen In Javascript Ein
Como Colocar Instruções De Depuração Em Javascript
Hur Man Lägger In Felsökningssatser I Javascript
Comment Mettre Des Instructions De Débogage En Javascript
Hoe Debug-statements In Javascript Te Zetten
Javascript에 디버그 문을 넣는 방법
Jak Umieścić Instrukcje Debugowania W JavaScript?
Cómo Poner Declaraciones De Depuración En Javascript