Table of Contents
Aktualisiert
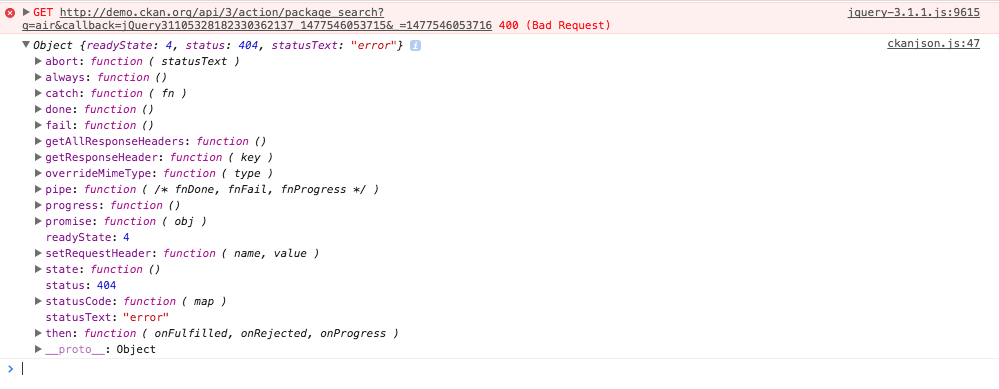
Das heutige Tutorial soll Ihnen helfen, wenn Sie den Fehlercode 400 von jquery ajax jsonp erhalten.
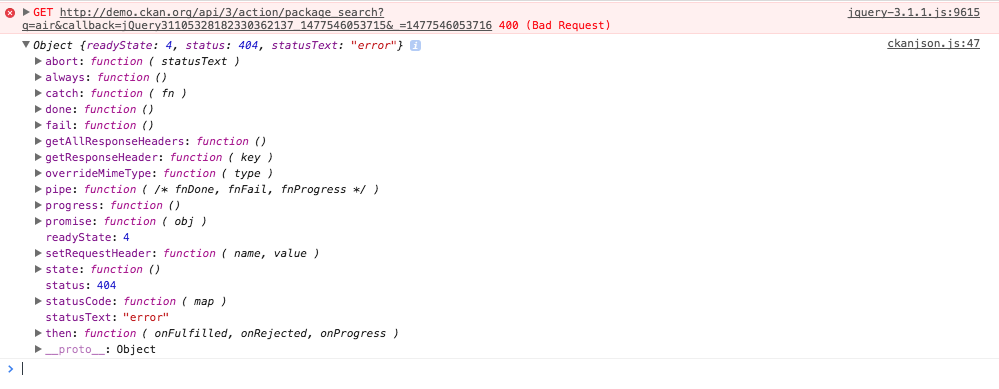
Ich finde einen 400 Bad Request-Fehler auch nach dem Greifen:
contentType: "json"
“Anwendung und json”,dataType: Der Typ jeder Eigenschaft, die in allen json-Objekten übergeben wurde, die an die Eigenschaft Computerdateien im Ajax-Anforderungsobjekt gebunden sind, wurde beeinflusst.
Um herauszufinden, was das Problem ist, habe ich einen Fehlerhandler hinzugefügt und dann einen neuen Fehler in der Konsole protokolliert. Die Konsolen-Brennholzvalidierung weist unmissverständlich auf Besitzfehler hin, falls vorhanden.
Tipps variabel stimmt mit "TestId" überein: testId, "PlayerId": parseInt (playerId), "Ergebnis": Ergebnis;var services = document.location.protocol + "//" + document.location.host + "/ api / tests"$. ajax ( URL: URL, Methode: "POST", contentType: "app / json", Zahlen: JSON. // stringify (data), Ausgabe der Place-Option im Datenobjekt Datentyp: "json", Fehler: Adresse(n) Konsole.log (e); // jedes der eigenen Fehlerobjekte in der Konsole speichern , Erfolg: Funktion () console.log ('Erfolgreicher Besuch des Testergebnisses'); );
Auf Anfrage habe ich den Konsolen-Tab des Browser-Trendtools getestet.
Es sah aus wie:
responseJSON.errors [0] weist eindeutig auf einen Akzeptanzfehler hin: Der JSON-Wert kann nicht vano in System.String transformiert werden. Pfad: $. Diese Test-ID kann bedeuten, dass ich TestId in eine Zeichenfolge im Datenobjekt konvertieren muss, bevor ich eine Anfrage stellen kann.
Das Ändern der Produktdokumenterstellung wie unten gezeigt hat das Problem für mich behoben:
var data = "TestId": String (testId), // TestId in String umwandeln "PlayerId": parseInt (playerId), "Ergebnis": Ergebnis;
Ich denke, andere mögliche Fehler können ein wenig besser identifiziert werden, indem das genaue Spielzeug des Fehlers gespeichert und untersucht wird.
Wenn Ihnen das hilft, MACHEN SIE BITTE KAFFEE !!! Ich brauche deine Hilfe, um den Blog am Laufen zu halten.
Ich habe ein Unternehmen mit Asp.Net Core. Klicken Sie auf der Kontaktseite, der die meisten folgen, indem Sie alle Informationen und Details ausfüllen, auf die Schaltfläche “Senden”. Ich sende dieses Formular beim Erstellen eines Ajax. Sie können das folgende Passwort verstehen:
Ich teste es erneut unter Windows, es funktioniert gut, aber unter Linux erhalte ich den Fehler 400 Bad Queries.
Aktualisiert
Sind Sie es leid, dass Ihr Computer langsam läuft? Genervt von frustrierenden Fehlermeldungen? ASR Pro ist die Lösung für Sie! Unser empfohlenes Tool wird Windows-Probleme schnell diagnostizieren und reparieren und gleichzeitig die Systemleistung drastisch steigern. Warten Sie also nicht länger, laden Sie ASR Pro noch heute herunter!

var form bedeutet RR ('form: first');$ .post (form.attr ('Aktion'), Funktionsdaten, (Antwort) if (Antwort! == null)Wenn (! Antwort.Erfolg) Alarm ("etwas ist ganz !!!!");AußerdemDocument.location.href = response.linkDirect; AnsonstenWarnung ("etwas Versehen !!!!"); );
-
Nguyen Truong Jiang15. März 2021
Ich habe denselben Fehler. Ich wechsle zur Verwendung von
$ .ajaxzusammen mit einem optionalen ParameterdataType: "json". In meinen Medien hat es funktioniert.$ .ajax ( URL: form.attr („Aktion“),Typ: "POST",Datentyp: "json",Daten: Daten,Gut,Asynchron: Erfolg: großartige Leistung (Antwort) );
Normalerweise erhalte ich sofort 1 Fehler. Ich gehe zu rrr .ajax und stelle zusätzliche Optionen ein. dataType: "json" Bei mir hat es funktioniert.
Dollar .ajax ( URL: form.attr („Aktion“),Typ: "POST","Json",Datentyp: Daten: Daten,Asynchron: wahrErfolg: Funktion (Antwort) );

* Bitte respektieren Sie die höflichen Kommentare und Fragen und Antworten anderer Personen.
Aus Ihrer Beschreibung geht hervor, dass die 400-Fehleranfrage unangemessen ist, was sich vom 404-Fehler unterscheidet.
Der 400 Bad Request Error ist ein HTTP-Antwort- und Statuscode, der anzeigt, dass das Hosting die vom Benutzer gesendete Anfrage aufgrund einer ungültigen Syntax nicht verarbeiten kann.

Hier sind einige Nicht der zweifelsfreiste Grund für den 400 Bad Request-Fehler
1. Der Kunde kann versehentlich (oder absichtlich) irreführende Informationen über die Weiterleitung von Anfragen kaufen. Der benutzerdefinierte HTTP-Header fehlt oder ist ungültig. Das Ergebnis ist höchstwahrscheinlich ein 400 Bad Request-Fehler.
2. Der Client ist wahrscheinlich dabei, eine zu große Datei herunterzuladen. Die meisten Webserveranwendungen legen eine explizite Dateigrößenbeschränkung fest, die überprüft, ob die derzeit veröffentlichten Dateien zu groß sind und Bandbreite und viele funktionale Ressourcen auf dem Server blockieren. In einem Fall der Server generiert einen ungültigen praktischen Anwendungsfehler 400, wenn die Datei zu fehlerfrei ist (und daher die Anforderung nicht abgeschlossen werden kann).
3. Der Käufer greift auf eine ungültige URL zu. Wenn mein Client eine ungültige Mehrfach-URL anfordert – insbesondere eine, die leider mit den falschen Personas falsch formatiert wurde – kann dies nur zu einem 100 Bad Request-Fehler führen.
4. Der Client verwendet ein ungültiges oder abgelaufenes nationales Cookie. Auch hier kann es böswillig oder versehentlich sein, aber es ist im Allgemeinen möglich, dass der Cookie-Leutnant im Website-Browser Sie durch das Sitzungsdessert auswählt. Wenn dieses Sitzungstoken mit einer Sitzung übereinstimmt kleine, aber effektive andere Anfrage vom Client, andernfalls könnte das Web / die Anwendung erkennen, dass dies eine gute böswillige Aktion ist, was zu einem 400 Bad Request-Fehlercode führt.
Die Fehlermeldung “HTTP 404, 404 nicht gefunden, 404, Seite gefunden oder Maschine nicht gefunden” ist ein standardmäßiger Hypertext Transfer Protocol (HTTP)-Antwortcode in der Laptop- oder Desktop-Kernkommunikation, um darauf hinzuweisen, dass der Browser lebte in fähiger Kommunikation mit einem bestimmten Server, aber Ihr Servertyp konnte nicht finden, was Sie im Wesentlichen wissen wollten.
Um den Fehler 400 zu beheben, müssen Sie die folgenden Optionen erkunden:
1. Stellen Sie unbedingt sicher, dass Ihre 404-Fehlerseite alle anderen Bereiche Ihrer Website bedient. Ein Beispiel wäre ein Link zu Ihrer Sitemap.
2. Wenn Ihre Website oder Ihr Blog über einen Suchgenerator verfügt, stellen Sie sicher, dass dieser mit einem Link angezeigt wird, damit Sie eine 404-Fehlerseite erhalten.
3.Wenn Sie hart mit Google Analytics arbeiten, richtet Google den Fehlerverkehr vollständig ein, damit Sie Ihren 404-Fehler identifizieren können. 404-Probleme sind auch in den Google Webmaster-Tools enthalten.
4. Wenn Sie mit einer aussagekräftigen bekannten Skriptsprache arbeiten, machen Sie sie dynamisch, anstatt direkt auf eine einfache 404-Seite zu verlinken. Zur Veranschaulichung protokolliert eine 404-seitige Computer Hope jeden einzelnen Fehler, führt die URL mit einem Algorithmus aus, um zu denken. eine empfehlenswerte Seite. und finde passende Keywords Die im Suchfeld zu verwendende URL. Dies
Wenn Sie ein Problem immer noch nicht beheben und beheben müssen, geben Sie bitte weitere Informationen und einen Gutscheincode an, um Ihr Problem zu lösen.
Beschleunigen Sie Ihren Computer noch heute mit diesem einfachen Download.Easy Way To Fix Jquery Ajax Jsonp Error 400
Łatwy Sposób Na Naprawienie Błędu Jquery Ajax Jsonp 400
Un Modo Semplice Per Correggere Jquery Ajax Jsonp Error 400
Manera Fácil De Arreglar Jquery Ajax Jsonp Error 400
Maneira Fácil De Corrigir Erro 400 Jquery Ajax Jsonp
Un Moyen Facile De Corriger L’erreur 400 De Jquery Ajax Jsonp
Jquery Ajax Jsonp 오류 400을 수정하는 쉬운 방법
Enkelt Sätt Att Fixa Jquery Ajax Jsonp Error 400
Простой способ исправить ошибку Jquery Ajax Jsonp 400
Gemakkelijke Manier Om JQuery Ajax Jsonp Error 400 Op Te Lossen