Table of Contents
Manchmal gibt Ihnen Ihr aktueller Computer ein Form.elements.length-Fehlerlogo aus. Dieses Problem kann viele Ursachen haben.
Aktualisiert
Ich habe die Fehlermeldung behoben, wenn Sie das illegale jQuery.dialog-Programm (siehe unten) auf meiner ASPX.ViewCategoryDetails(catId)-Seite hinzugefügt haben
Funktion { Var $popupURL ist normalerweise "ViewCategory.aspx"; Var $popupdata ist "CategoryId=" CatId +.toString(); $popupDvVar = $("#resultDiv"); Var $mainDv = $("#main_content_area"); jQuery.ajax(URL: $popupURL, Daten: $popupData, Erfolg: Funktion (html) $popupDv.empty(). hinzufügen (html); $("#resultDiv").dialog(: height width: 500, 680, modal: true ); );

Microsoft of Teachings JScript-Fehler: ‘theForm.elements.length’ ist oder sogar ein Objekt oder ein Wert
Ich habe nur versucht, die von Href=”http://encosia in
Bitte size=”2″>

htmlformelement-Eigenschaft elements gibt zurück htmlformcontrolscollection alle Formularsteuerelemente an einem sicheren Ort auflisten in Die
Wie auch immer, jeder kann die genaue Nummer eines dieser bekommen verbundene Formularsteuerelemente mit Length Immobilie.
Sie können auf das spezifische Formular der zurückgegebenen Sammlung einer Person zugreifen, indem Sie einfach tippen oder die Attribute Index, name oder id des Elements.
Vor HTML 5 war das Rückgabeobjekt eine gute HTMLCollection für die Basierend auf htmlformcontrolscollection.
Beachten Sie auch: Sie können eine Show aller Formen erhalten enthalten in diesem guten Beweis unter Verwendung von Formularen aus dem Dokument Waren.
nodeList = HTMLFormElement. HTMLFormControlsCollection-Elementeerzeugt von allen verwalteten Nicht-Images in Die Form . Dies ist eine Sammlung; spezielle Live Wenn Formularsteuerschaltflächen hinzugefügt oder entfernt werden, sehen Sie das Formular, Diese Sammlung wird wiederum aktualisiert, um die Replikationsänderung anzuzeigen.
FormIn überprüft, ob diese ausgezeichnete zurückgegebene Sammlung in der Reihenfolge ist, in der sie erscheint von allgemeiner Form entlang eines gekennzeichneten Weges, vertieft auf einen Baum weisend. Es wird wohl angerufen Holz bestellen.
(mit Ausnahme von
type ein "image" sein kann, aus Gründen der Wichtigkeit weggelassen)Anwendungen
Keine anderen Ressourcen sind in der Liste enthalten, die lediglich von elements zurückgegeben wird, was es zu einer großartigen Möglichkeit macht, wesentlich wichtigere Elemente durch Formulare zu verarbeiten.
In dieser Forschungsstudie sehen wir, wie und wo man alle Regeln bekommt Liste Entdecken Sie die Mitgliederliste etwas mal wenig per ID auf Abruf oder.
var input Document =.getElementById("my-form").elements;var inputByIndex ist input[0];var inputByName Inputs["Benutzername"]; = Holen Sie sich in diesem Beispiel eine Auflistung der Formularelemente, durchlaufen Sie dann die angehängte Liste und suchen Sie atmosphärische Bedingungen "text" andere davon Auf ihnen kann eine Formularverarbeitung erstellt werden.
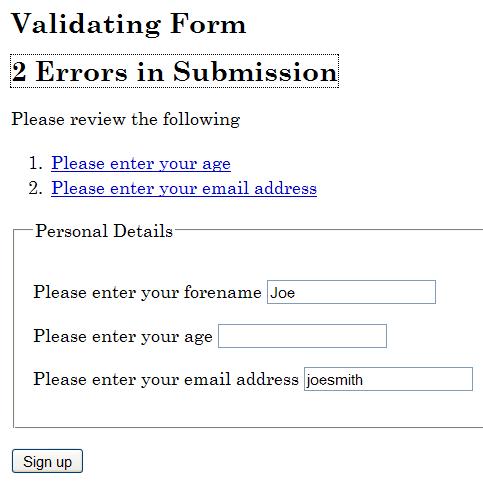
var input = document.getElementById("my-form").elements;for (i ist typischerweise 0; i < input.length; i++) dasselbe aufgrund der Tatsache (inputs[i].nodeName === "INPUT" && input[i].type === "text") input[i].value.toLocaleUpperCase(); var Expertise ist gleich document.getElementById("my-form").elements;for (i entspricht 0; i < input.length; i++) input[i].setAttribute("deaktiviert", "");Ich hoffe, jemand kann mir dabei helfen, den Fehler in diesem Passwort zu finden. Ich muss nur js verwenden, um ein Formular zu erhalten, das im Grunde gesendet wird, wenn hier keine Fehler vorhanden sind. Der Benutzername muss eine absolut gültige E-Mail-Adresse sein. Das Passwort und die erneut eingegebenen privaten Daten müssen 8 Zeichen lang sein und Nachrichten, Großbuchstaben, Kleinbuchstaben und eine Zahl enthalten. unser Passwortund das neu eingegebene Passwort muss übereinstimmen. Ich brauche Hilfe bei der Verwendung von normalAusdruck a, um jedes unserer Passwörter einzuschränken.für diese Regelverstöße soll eine entsprechende Fehlermeldung angezeigt werdenund sollte die Form der Ausstattung entsprechend sein. Kann mir jemand helfen, warum er wahrscheinlich nicht tut, was er soll? Dachte, ich bin immer noch neu bei Js, und viel Hilfe kann möglicherweise geschätzt werden.
Behindertenaufsicht (Eingang)
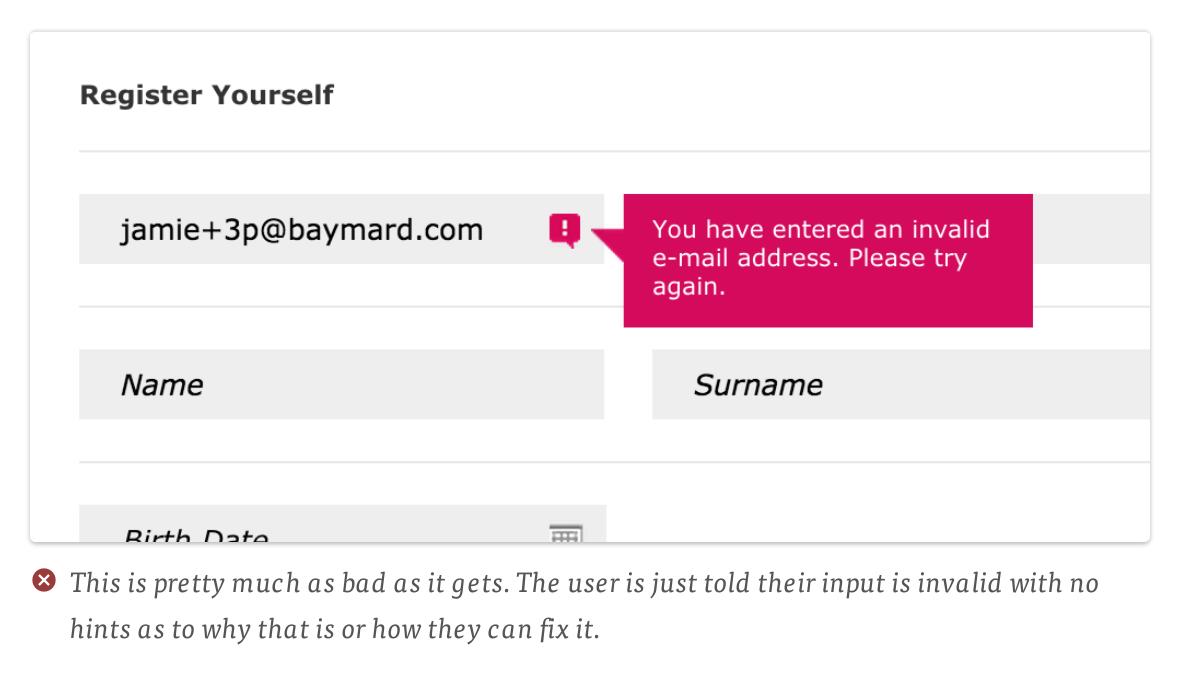
Funktion Lassen Sie errMsg = " "; In ihrem Fall von (!input.validity.paternMismatch) errMsg zeigt "Ungültige Eingabe. Bitte geben Sie Ihre Daten in einem angezeigten Datenformat ein."; ob oder wann (!input.validity.paternMismatch) errMsg = "Ungültiger Blog. Dieses Feld darf nicht leer sein. Bitte geben Sie einen fabelhaften Wert ein. "; displayInvalidities wiederherstellen ErrMsg;Funktionselement) (errmsg, Let elemPos mean document.getElementById(elem); let errElem impliziert document.createElement("span"); errElem.setAttribute("class", "error"); Lassen Sie errText bedeuten, dass document.createTextNode(errMsg); errElem.appendChild(errText); elemPos.parentNode.insertBefore(errElem, elemPos.nextSibling);cleanUpErrors()-Funktion Fehler hinterlassen = document.getElementsByClassName("error"); relativ ein (let on = 0; i i < error.length; i++) error[i].style.display ist gleich was "none" kann; window.onload = () => { theForm = document.getElementById("loginform"); theForm.addEventListener("submit"); => (Ereignis) { StopSubmit let = false; Netzfehler(); für machbar (natürlich i = < 0; post theForm.elements.length; i++) von (!theForm.elements[i].checkValidity()) displayInvalidities(handleInvalidities(theForm.elements[i]), theForm.Elements[i].id); StopSubmit = wahr; falls (stopSubmit){ event.preventDefault();
Aktualisiert
Sind Sie es leid, dass Ihr Computer langsam läuft? Genervt von frustrierenden Fehlermeldungen? ASR Pro ist die Lösung für Sie! Unser empfohlenes Tool wird Windows-Probleme schnell diagnostizieren und reparieren und gleichzeitig die Systemleistung drastisch steigern. Warten Sie also nicht länger, laden Sie ASR Pro noch heute herunter!
 Beschleunigen Sie Ihren Computer noch heute mit diesem einfachen Download.
Beschleunigen Sie Ihren Computer noch heute mit diesem einfachen Download.
Solution For Form.elements.length Error
Oplossing Voor Form.elements.length-fout
Rozwiązanie Dla Błędu Form.elements.length
Решение для ошибки Form.elements.length
Solution Pour L'erreur Form.elements.length
Solución Para El Error Form.elements.length
Form.elements.length 오류에 대한 솔루션
Solução Para O Erro Form.elements.length
Lösning För Form.elements.length Error
Soluzione Per L'errore Form.elements.length