Table of Contents
Here are some simple steps that can help you fix the Webflow hard drive read error problem.
Updated
Try Webflow – it’s free
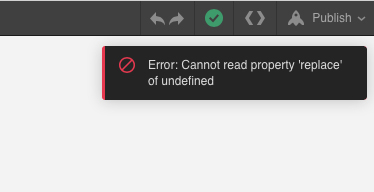
Try to take action to resolve issues that are slowing down Webflow Designer or preventing your work from being saved.
There are a number of issues that can slow down or prevent some Webflow designers from bookmarking your work. Fortunately, you can usually take the following steps to fix this problem:
- Check your internet connection.
- Check your browser version.
- Check your web extensions.
- Remove unused styles
- Optimize your photos
Before You Begin Troubleshooting
The designer immediately saves changes to your site every 10 moments of activity or 1 minute of sedentary lifestyle, whichever comes first. You can also back up your restore point by pressing CMD + SHIFT + S on Mac or CTRL + SHIFT + S on Windows.
Note: Works Designer works best with any current Chrome or Safari browser.
Check Your Internet Connection
Webflow works fine even at slower speedsa private internet connection. Every time your browser loses its Internet connection, the disconnect icon changes to a red home connection icon to warn you that this website cannot be saved at a certain time.

Make sure you are using the latest version of Webflow the Designer in Chrome or Safari. You can check your browser version at any time using one of the following links:
- whatsmybrowser.org
- whatbrowser.org
- whatismybrowser.com
Check Your Extension Browser
Some extender browsers can cause performance issues when using only the Webflow Designer or even the editor. Run In-Designer in incognito mode to check if extensions are harmful to the designer. If a designer works best in incognito mode, test the extensions, incausing a dilemma, and remove them from your browser.
Pro Tip
If you are using Chrome, you can create a new Chrome profile to which you cannot add extensions and use it to launch Webflow Designer.
Known improvements causing issues with Role = “list”>
. cause
- Adblocker
- Flash Video Downloader
- Ublock Origin Extension
- GPS coordinates for Google Maps
Let us know if you find any plugins that you have problems with when choosing a designer or publisher.
* The grammar is of course disabled in all editor content (extended tutorial element, rich text field in collections) in the designer. Later canvas.Out editor
. supports
Remove All Unused Styles

Sometimes web pages with many styles slow down this designer’s work. Remove unused approaches in the Styles tab of the manager and try to limit the number of styles actually used.
Optimize Your Photos
Websites with a lot of images can slow down any internet -store, including a designer. If the photos on your website get too large, you are likely to quickly spot performance issues in the designer.
Useful Image Optimization Resources
- Image List Types
- Responsive Images
- Google Image Optimization Cheat Sheet
Other problems
If the look and feel of your published site differs from the design:
- try unpublishing and also republishing your website via portal settings
- try clearing your browser cache
If your blog is not registering as expected, try restoring the previous brand on your website in the project settings.
For payroll plans, you can export HTML, CSS, resources and JavaScript for this project from Webflow Designer. You can make this your fallback code and make it available to your customers when they request this method. Can you use exportedWhat code to place anywhere? No attribution is required.
In this tutorial
- Export the code
- Export collapsed HTML
- find out what your exported files contain
- Frequently asked questions
Export Your Code
- Open your project in a designer.
- Click the Export button in the upper right corner.
- Click Prepare ZIP.
- Download the ZIP file.
Export Minified HTML

Minimizing HTML can help improve page loading by removing spaces, comments, and other code elements that web browsers don’t need to load the page. To export the collapsed HTML:
- Click the Export button at the top of the designer.
- Press Ctrl + O on your keyboard.
- Select the Minimize HTML check box that appears. in the export window


You Will Find Out What Your Exported Programs Contain
The downloaded zip file contains all the pages, styles, scripts and images of your home page:
- CSS folder with all the styles for your project nested in 3 .css files:
- HTML file containing all the shopping styles on your website.
- Webflow.css, which contains common base styles for the Webflow system, layout and mostly components. such as navigation bars, sliders, in addition to tabs
- Normalize.css that make browsers fanatically render all other elements according to modern standards. It only targets styles that require standardization.
- JS folder consisting of the Webflow.js file. This file contains all the JavaScript required for the clickable links to function properly on your pages. Forms, navigation bars, sliders, tabs, and interactionsPerformance is important for webflow.js. If you delete this file, your page may look fine, but it won’t work as expected.
- Image folder with all sample images uploaded to your project’s resource manager.
- .html for everyone. Your website pages (including blank collection template pages)
If you want to see some sample code that Webflow exports, take a look at the source code on our home page (right-click on the source code of the view page) – that’s all there is to integrate with Webflow!
h6>
Frequently Asked Questions
Why can’t I open a large exported file?
Due to a known limitation in Safari URL support, you must add the “.zip” filename extension to remove the contents of the exported folder.
Why is the letter “w-” in front of the course name?
To avoid conflicts with other code environments, Webflow adds “w-” to the top of component-specific classes.
Can I export only part of the code to my site?
Right now, you often cannot choose What to publish. Any part of your project that you export is likely to be included in every export.
Can I change the code after I check it out?
Updated
Are you tired of your computer running slow? Annoyed by frustrating error messages? ASR Pro is the solution for you! Our recommended tool will quickly diagnose and repair Windows issues while dramatically increasing system performance. So don't wait any longer, download ASR Pro today!

You can edit the code after exporting it. However, making manual changes to exported presentations can damage some Webflow components.
Can I display the .html extension as the URL of my exported pages?
If you want to remove the .Extensions HTML from your exported site, you can do so using the .htaccess file [â † -].
Do I need to provide an attribution feed for this to happen on external hosting?
Once exported, you may not need to map it to Webflow or maintain a Webflow plan to get your beautiful exported site to work on your Posses server.
Does the exported code contain my CMS and my e-commerce content?
User friendly CMS and e-commerce (databases) are not exported. Collection lists indicate this empty state. The collection pages will also display anything thatis related to the fields of the collection, not the content.
Will the password protection still be protected even after exporting the option code?
No. Any password protected pages on your pages will not be “protected” after the code is exported. Your domain must be hosted with Webflow in the policy for password protection to work. Learn more about passwords for projects and reports.
Will everything on the website behave like I’m hosting the code somewhere else?
Site search and forms (including data loading and reCAPTCHA) do not work on exported sites. If you want to submit your site, you will need to either submit the form content from Webflow or integrate third party gadgets. E-commerce elements don’t work either.
Speed up your computer today with this simple download.Webflow-Fehler Beim Lesen Der Festplatte
Erreur De Lecture Du Disque Webflow
Webflow 오류 디스크 읽기
Błąd Webflow Odczytu Dysku
Erro Ao Ler O Disco Do Webflow
Webflow-fout Bij Het Lezen Van Schijf
Webflow Ошибка чтения диска
Webflow-fel Vid Läsning Av Disk
Disco De Lectura De Error De Flujo Web
Errore Flusso Web Durante La Lettura Del Disco