Table of Contents
다음은 일반적으로 Webflow 하드 드라이브 읽기 오류 문제를 해결하는 데 도움이 되는 몇 가지 간단한 단계입니다.
업데이트됨
Webflow를 사용해 보십시오. 무료입니다.
Webflow Designer를 느리게 하는 문제를 해결하기 위한 조치를 취하십시오. 그러면 작업이 저장되지 않을 수 있습니다.
서두르지 않거나 일부 Webflow 디자이너가 작업을 소셜 북마크에 추가하지 못하게 하는 여러 가지 문제가 있습니다. 다행히도 일반적으로 현재 다음 단계를 수행하여 이 문제를 해결할 수 있습니다.
- 인터넷 연결을 확인하십시오.
- 브라우저 버전을 확인하십시오.
- 웹 확장을 확인하십시오.
- 사용하지 않는 분야 제거
- 사진 최적화
문제 해결을 시작하기 전에
디자이너는 활동을 중단한 10분 또는 앉아 있는 생활 방식의 1분마다 무엇이 먼저 발생하든 사이트의 변경 사항을 즉시 보존합니다. Mac의 경우 CMD + SHIFT + S 또는 Windows의 경우 CTRL + SHIFT + S를 눌러 복원 지점을 백업할 수도 있습니다.
참고: Works Designer는 현재 Chrome 또는 Safari 방문자에게 가장 적합합니다.
인터넷 연결 확인
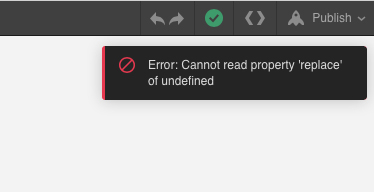
Webflow는 개인 웹 사이트 연결의 느린 속도에서도 잘 작동합니다. 브라우저가 인터넷 연결을 끊을 때마다 연결 끊기 아이콘이 붉게 표시된 홈 연결 아이콘으로 변경되어 특정 상황에서 이 웹사이트를 저장할 수 없음을 경고합니다.
인터넷 속도가 문제가 아닌지 확인하려면 집 연결을 확인하고 강도를 표시하십시오.
브라우저의 정식 버전 확인
Chrome 또는 Safari를 통해 Webflow Designer의 최신 버전을 사용하고 있는지 확인하십시오. 다음 특정 링크 중 하나를 사용하여 언제든지 기술 버전을 확인할 수 있습니다.
- whatsmybrowser.org
- whatbrowser.org
- whatismybrowser.com
확장 브라우저 확인
일부 그립 브라우저는 최종 Webflow Designer 또는 편집기를 사용할 때 성능 문제를 일으킬 수 있습니다. 시크릿 모드에서 In-Designer를 실행하여 확장이 디자이너에게 유해한지 확인하십시오. 데코레이터가 시크릿 모드에서 가장 잘 작동한다면 딜레마를 일으키는 연장 케이블을 테스트하고 놀라운 브라우저에서 제거하십시오.
Pro Tip
Chrome을 사용하는 경우 확장 프로그램을 추가할 수 없는 새 Chrome 프로필을 생성하고 Webflow Designer를 실행하는 데 사용할 수 있습니다.
Role = “list”>
에 문제를 일으키는 알려진 개선 사항. 원인
- Adblocker
- Flash Video Downloader
- Ublock Origin Extension
- Google 지도용 GPS 좌표
디자이너나 퍼블리셔를 구할 때 문제가 되는 모든 플러그인을 찾으면 알려주십시오.
* 문장 구조는 물론 디자이너의 모든 편집기 정보(확장된 자습서 요소, 컬렉션 근처의 서식 있는 텍스트 필드)에서 비활성화됩니다. 나중에 canvas.Out 편집기
. 지원
사용하지 않는 모든 스타일 제거

때때로 많은 종류의 웹 페이지가 이 디자이너의 작업을 느리게 합니다. 관리자의 스타일 탭에서 사용하지 않는 대화를 제거하거나 실제 사용되는 스타일의 수를 제한하십시오.
사진 최적화
이미지가 많은 웹사이트는 디자이너를 포함한 모든 인터넷 상점에서 느려질 수 있습니다. 웹 사이트의 사진이 너무 중요하면 디자이너의 성능 장애를 빠르게 발견할 수 있습니다.
유용한 이미지 최적화 리소스
- 이미지 목록 유형
- 반응형 이미지
- Google 이미지 최적화 요령
기타 실패
게시된 사이트의 모양과 느낌이 디자인과 다른 경우:
- 게시 취소 및 포털 설정을 통해 웹사이트 재판매
- 브라우저 캐시 지우기
신뢰할 수 있는 블로그가 예상대로 등록되지 않으면 프로젝트 설정이 있는 웹사이트에서 이전 브랜드를 수정해 보세요.
급여 계획의 경우 Webflow Designer에서 이러한 프로젝트에 대한 HTML, CSS, 리소스 및 JavaScript를 내보낼 수 있습니다. 이 지침을 대체 코드로 만들고 고객이 이 방법을 요청할 때 도움이 되도록 만들 수 있습니다. exportWhat 코드를 사용하여 어디에나 배치할 수 있습니까? 저작자 표시가 필요하지 않습니다.
이 핸드북에서
- 쿠폰 코드 내보내기
- 축소된 HTML 내보내기
- 내보낸 파일에 포함된 내용 찾기
- 자주 묻는 질문 질문
코드 내보내기
- 디자이너에서 자신의 프로젝트를 엽니다.
- 오른쪽 상단 모서리에 있는 현재 내보내기 버튼을 클릭합니다.
- ZIP 준비를 클릭합니다.
- 사람의 ZIP 파일을 다운로드합니다.
축소된 HTML 내보내기

HTML을 최소화하면 웹 브라우저에서 페이지를 로드할 필요가 없는 공백, 주석 또는 기타 코드 요소를 제거하여 페이지 로드를 개선할 수 있습니다. 병합된 HTML을 내보내려면:
- 빌더 상단의 내보내기 버튼을 클릭합니다.
- 자신의 키보드에서 Ctrl + O를 누릅니다.
- 표시되는 HTML 검사 최소화 상자를 선택합니다. 내보내기 창에서

를 의미합니다.
를 의미합니다.
내보낸 프로그램에 포함된 내용을 확인할 수 있습니다.
얻은 zip 파일에는 홈페이지의 모든 페이지, 스타일, 시나리오 및 이미지가 포함되어 있습니다.
- 3개의 .cascading 스타일시트 파일에 중첩된 프로젝트의 모든 스타일이 있는 CSS 폴더:
- 현재 웹사이트의 모든 쇼핑 스타일을 포함하는 HTML 파일.
- Webflow 시스템, 레이아웃 및 대부분의 상황 구성 요소에 대한 공통 위치 스타일이 포함된 Webflow.css. 예를 들어 탐색 모음, 슬라이더, 탭으로 요약되는
- Normalize.css는 Mozilla가 현대 표준에 따라 다른 모든 요소를 열광적으로 렌더링하도록 합니다. 표준화를 요구하는 스타일만 대상으로 합니다.
- Webflow.js 그림으로 구성된 JS 폴더와 같습니다. 이 파일에는 신뢰할 수 있는 페이지에서 제대로 작동하기 위해 클릭 가능한 링크를 얻는 데 필요한 모든 JavaScript가 포함되어 있습니다. 양식, 탐색 모음, 슬라이더, 탭 및 기타 상호 작용 성능은 webflow.js에 중요합니다. 이 고유한 파일을 삭제하면 페이지가 괜찮아 보일 수 있지만 예상대로 작동하지 않습니다.
- 디자인 리소스 관리자에 업로드된 모든 샘플 이미지가 포함된 이미지 파일입니다.
- 모두를 위한 .html. 귀하의 웹사이트 페이지(빈 컬렉션 템플릿 페이지 포함)
Webflow가 내보내는 몇 가지 샘플 코드를 보려면 홈 시트의 소스 코드를 살펴보십시오(관찰 페이지의 소스 코드를 마우스 오른쪽 버튼으로 클릭). Webflow와 함께 통합하기만 하면 됩니다. !
h6>
자주 묻는 질문
내보낸 대용량 데이터 파일을 열 수 없는 이유는 무엇입니까?
Safari URL 지원의 알려진 제한으로 인해 해제된 폴더의 내용을 제거하려면 “.zip” 파일 이름 파일 형식을 추가해야 합니다.
왜 과목명 앞에 “w-“가 붙나요?
다른 코드 환경과의 충돌을 피하기 위해 Webflow는 구성 요소별 클래스의 맨 위에 “w-“를 합산합니다.
내 사이트가 될 코드의 일부만 내보낼 수 있습니까?
현재 게시할 대상을 선택하지 않는 경우가 많습니다. 내보내는 일부 프로젝트의 일부가 모든 내보내기에 포함될 가능성이 높습니다.
코드를 확인한 후 개발할 수 있습니까?
업데이트됨
컴퓨터가 느리게 실행되는 것이 지겹습니까? 실망스러운 오류 메시지에 짜증이 납니까? ASR Pro은 당신을 위한 솔루션입니다! 우리가 권장하는 도구는 시스템 성능을 극적으로 향상시키면서 Windows 문제를 신속하게 진단하고 복구합니다. 그러니 더 이상 기다리지 말고 지금 ASR Pro을 다운로드하세요!

코드를 이동한 후 수정할 수 있습니다. 그러나 내보낸 문서를 수동으로 변경하면 일부 Webflow 구성 요소가 손상될 수 있습니다.
내보낸 페이지에 .html 확장자를 URL로 표시할 수 있습니까?
내보낸 소스 사이트에서 .Extensions HTML을 제거하려면 .htaccess 콘텐츠 [â † -]를 사용하여 제거할 수 있습니다.
외부 호스팅에 대한 저작자 표시 피드를 제공해야 합니까?
내보낸 후에는 Webflow에 매핑할 필요가 없으며 내보낸 인상적인 사이트가 Posses 웹서버에서 작동하도록 하기 위해 Webflow 계획을 유지할 필요가 없습니다.
내보낸 코드에 내 CMS와 전자상거래 콘텐츠가 포함되어 있습니까?
사용자 친화적인 CMS 및 전자 상거래(데이터베이스)는 내보내지지 않습니다. 컬렉션 연락처 목록은 이 빈 상태를 나타냅니다. 컬렉션 페이지는 콘텐츠가 아니라 컬렉션의 부문과 관련된 모든 것을 가장 확실히 표시합니다.
옵션 코드를 내보낸 후에도 비밀번호 보호가 계속 보호됩니까?
아니요. 페이지의 보안 보호 페이지는 코드를 내보낸 후에도 계속 “보호”되지 않습니다. 암호 보호가 작동하려면 귀하의 위치가 보험 정책에서 Webflow로 호스팅되어야 합니다. 프로젝트 및 보고서의 암호에 대해 자세히 알아보세요.
웹사이트의 거의 모든 것이 내가 다른 곳에서 일부 코드를 호스팅하는 것처럼 작동합니까?
사이트 검색 및 생성(데이터 로드 및 reCAPTCHA 포함)은 내보낸 사이트에서 실행되지 않습니다. 귀하의 사이트를 제출하려면 Webflow에서 양식 콘텐츠를 게시하거나 마지막으로 중요한 가젯을 통합해야 합니다. 전자 상거래 요소도 작동하지 않습니다.
오늘 이 간단한 다운로드로 컴퓨터 속도를 높이십시오. 년Webflow Error Reading Disk
Webflow-Fehler Beim Lesen Der Festplatte
Erreur De Lecture Du Disque Webflow
Błąd Webflow Odczytu Dysku
Erro Ao Ler O Disco Do Webflow
Webflow-fout Bij Het Lezen Van Schijf
Webflow Ошибка чтения диска
Webflow-fel Vid Läsning Av Disk
Disco De Lectura De Error De Flujo Web
Errore Flusso Web Durante La Lettura Del Disco
년