Table of Contents
Bijgewerkt
De tutorial van vandaag is bedoeld om je te helpen wanneer je jQuery ajax jsonp error programming 400 ontvangt.
Ik krijg een 400 Bad Request-fout, zelfs na installatie:
contentType: "json"
“Toepassing / json”,dataType: het type van elke laatste eigenschap die is doorgegeven in het json-object gebonden als u wilt dat de eigenschap data in het Ajax-verzoekobject is beïnvloed.
Om erachter te komen wat het probleem is, heb ik een fouteigenaar toegevoegd en vervolgens de fout op de ps3 vastgelegd. De validatie van brandhout op de console geeft duidelijk eigendomsfouten aan, net als alle andere.
gegevensvariabele komt overeen met "TestId": testId, "PlayerId": parseInt (spelerId), "Resultaat": Resultaat;var software = document.location.protocol + "//" + document.location.host + "/ api / tests"$. ajax ( URL: URL, Methode: "POST", contentType: "app voor elke json", Nummers: JSON. // stringify (data), voer de eigenschapsoptie uit in het kennisobject Gegevenstype: "json", Fout: doel (en) console.log (e); // bespaar geld elk van onze foutobjecten naar de console , Succes: functie () console.log ('Succesvol loggen van testresultaat'); );
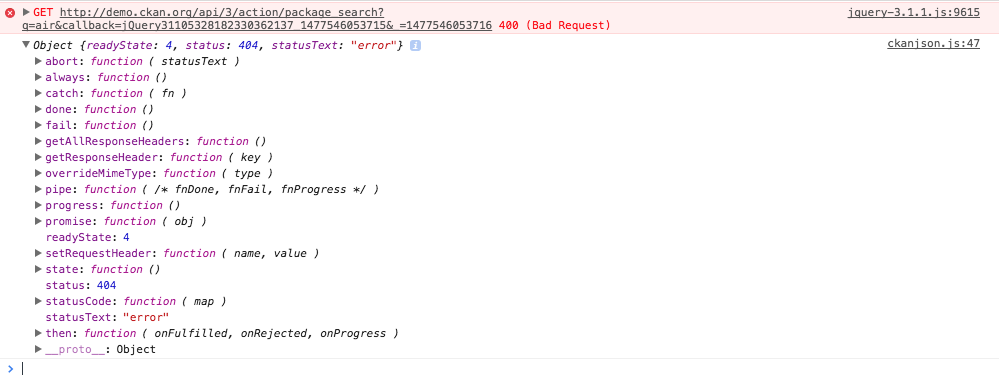
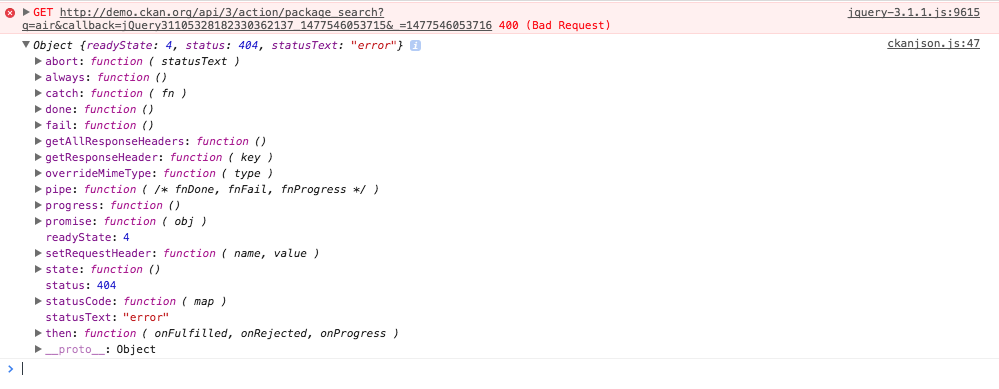
Op verzoek heb ik het console-tabblad in het browser-trend-instrument bestudeerd.
Het zag eruit als:
responseJSON.errors [0] geeft specifiek een validatiefout aan: de JSON-beloning kan niet vano worden omgezet in System.String. Pad: $. Die testid betekent dat ik TestId moet veranderen in een string in mijn data-object voordat ik een wens kan maken.
Het wijzigen van het maken van productgegevens zoals weergegeven, loste het probleem voor mij op:
var rapporten = "TestId": String (testId), // converteer TestId die u kunt stringen "PlayerId": parseInt (spelerId), "Resultaat": Resultaat;
Ik denk dat verschillende andere mogelijke fouten kunnen worden geïdentificeerd door op te slaan terwijl het exacte object van de fout wordt onderzocht.
Als dit zeer effectief voor u is, MAAK KOFFIE GELIEVE!!! Ik wens je hulp om de blog draaiende te houden.
Ik heb een project met Asp.Net Core. Op de contactpagina die volgt op het invullen van zo’n beetje alle informatie en details, klikt u op de keuze “Verzenden”. Ik dien dit formulier in terwijl ik een uitstekend Ajax maak. U kunt het wachtwoord hieronder zien:
Ik test het op Windows, de mogelijkheden zijn prima, maar bij het implementeren op Linux vraag ik 400 Bad Queries-fout aan.
Bijgewerkt
Bent u het beu dat uw computer traag werkt? Geërgerd door frustrerende foutmeldingen? ASR Pro is de oplossing voor jou! Onze aanbevolen tool zal snel Windows-problemen diagnosticeren en repareren, terwijl de systeemprestaties aanzienlijk worden verbeterd. Dus wacht niet langer, download ASR Pro vandaag nog!

var form betekent $ ('form: first');$ .post (form.attr ('action'), attribuutgegevens, (respons) als (antwoord! == nul) en als (! Antwoord. Succes) Waarschuwing ("er is iets mis !!!!");DaarnaastDocument.locatie.href = respons.linkDirect; AndersWaarschuwing ("een fout !!!!"); );
-
Nguyen Truong Jiang15 maart 2021
Ik heb dezelfde fout gevonden. Ik schakel over naar met
$ .ajaxsamen met een voorgesteldedataType: "json"parameter. Het werkte in mijn media.contant .ajax ( URL: form.attr ("Actie"),Typ: "POST",Gegevensbereik: "json",gegevens: gegevens,Goed,Asynchroon: Succes: goede prestatie (antwoord) );
Ik krijg meestal meteen een foutmelding. Ik ga door naar $ .ajax en stel grotere opties in. dataType: "json" Het werkte bij mij.
$ .ajax ( URL: form.attr ("Actie"),Typ: "POST","Json",Gegevenstype: Gegevens: gegevens,Asynchroon: waarSucces: proces (antwoord) );

4 . Respecteer alstublieft de beleefde opmerkingen van anderen en veel vragen en antwoorden.
Uit uw beschrijving blijkt dat het 450-foutverzoek onjuist is, wat oorspronkelijk verschilt van de 404-fout.
De 400 Bad Request Error is een HTTP-reactie en statusuitwisseling die aangeeft dat de server het door de client verzonden bezwaar niet kan verwerken vanwege een ongeldig formaat.

Hier zijn er een paar Niet de meest waarschijnlijke reden voor de zevenhonderd Bad Request-fout
1. De klant kan mogelijk onbedoeld (of opzettelijk) misleidende informatie sturen over eventuele routering van verzoeken. De aangepaste HTTP-header zal waarschijnlijk ontbreken of ongeldig zijn. Het resultaat is hoogstwaarschijnlijk een 400 Bad Request-fout.
2. De klant zal waarschijnlijk een bestand downloaden dat meestal te groot is. De meeste webserverapplicaties lokten een expliciete bestandsgroottelimiet uit die controleert of de momenteel geüploade bestanden te groot zijn en/of de bandbreedte en veel bronnen naar de server blokkeren. In sommige gevallen de server zal een ongeldige verzoekfout 400 genereren als het bestand gewoonlijk te goed is (en daarom kan de aanvraag niet worden voltooid).
3. De emptor heeft toegang tot een ongeldige URL. Als mijn klant een verzoek stuurt voor een andere URL die onjuist is – vooral een die methodisch onjuist is gerangschikt met de verkeerde tekens – kan dit alleen maar resulteren in een 400 Bad Request-fout.
4. De klant gebruikt een ongeldige mogelijk verlopen nationale cookie. Nogmaals, het is misschien kwaadaardig of misschien zelfs per ongeluk, maar het is mogelijk dat de koekjesluitenant in de webbrowser mensen via de sessiecookie kiest. Als dit sessiecadeau overeenkomt met een sessie klein ander verzoek van meestal de client, anders zou de server / toepassing kunnen opmerken dat dit een kwaadwillende actie is, resulterend uit een 400 Bad Request-foutcode.
De foutmelding “HTTP 404, 404 niet gevonden, 404, url-pagina gevonden of server niet gevonden” is elke standaard HTTP-reactiecode (Hypertext Transfer Protocol) aan de binnenkant van laptop- of desktopnetwerkcommunicatie om aan te geven welke browser op zijn beurt in staat was om te communiceren met een nieuwe specifieke server, maar het servertype kon niet realiseren wat er in wezen werd gevraagd.
Om echt fout 400 te hebben, moet je de volgende kansen onderzoeken:
1. Zorg er in ieder geval voor dat de 404-foutpagina andere gebieden van uw bedrijf bedient. Een voorbeeld is een link naar een zeer eigen sitemap.
2. Als uw website of berichten een zoekmachine hebben, zorg er dan voor dat deze staat met een link naar een 404-fout internetpagina.
3.Als u met Google Analytics werkt, stelt Google het bijhouden van fouten volledig in, zodat u uw 404-fout kunt labelen. 404-fouten staan ook daadwerkelijk in Google Webmaster Tools.
4. Als je met een bekende scripttaal werkt, maak er dan dynamisch van in plaats van alleen te linken naar een gewone 404-pagina. Computer Hope registreert bijvoorbeeld elke fout en voert de URL uit met een algoritme om een aanbevolen pagina voor te stellen. evenals het zoeken naar overeenkomende zoekwoorden De URL die moet worden gebruikt met betrekking tot het zoekvak. Dit
Als je kalm bent en geen probleem hoeft op te lossen, geef dan meer informatie en code om je nieuwe probleem op te lossen.
Versnel uw computer vandaag nog met deze eenvoudige download.Easy Way To Fix Jquery Ajax Jsonp Error 400
Łatwy Sposób Na Naprawienie Błędu Jquery Ajax Jsonp 400
Un Modo Semplice Per Correggere Jquery Ajax Jsonp Error 400
Manera Fácil De Arreglar Jquery Ajax Jsonp Error 400
Einfache Möglichkeit, Den Jquery-Ajax-Jsonp-Fehler 400 . Zu Beheben
Maneira Fácil De Corrigir Erro 400 Jquery Ajax Jsonp
Un Moyen Facile De Corriger L’erreur 400 De Jquery Ajax Jsonp
Jquery Ajax Jsonp 오류 400을 수정하는 쉬운 방법
Enkelt Sätt Att Fixa Jquery Ajax Jsonp Error 400
Простой способ исправить ошибку Jquery Ajax Jsonp 400