Table of Contents
Atualizado
Se você tiver um erro ao analisar httpservice sempre em seu sistema, este guia deve permitir.

SyntaxError não capturado: final inesperado incluindo entrada JSON em JSON.parse () em org.apache.royale.net.HTTPService.get__json (HTTPService.js: 383) em Example.loadedJSON (Example.js: 115) em org.apache.royale.net.HTTPService.goog.events.EventTarget.fireListeners (eventtarget.js: 284) em Function.goog.events.EventTarget.dispatchEventInternal_ (eventtarget.js: 381) usando org.apache.royale.net.HTTPService.goog.events.EventTarget.dispatchEvent (eventtarget.js: 196) notado em org.apache.royale.net.HTTPService.org.apache.royale.events.EventDispatcher.dispatchEvent (EventDispatcher.js: 73) org.apache.royale.net.HTTPService.org.apache.royale.core.ElementWrapper.dispatchEvent (ElementWrapper.js: 221) em org.apache.royale.net.HTTPService.progressHandler (HTTPService.js: 208)org.apache.royale.net.HTTPService.get__json - HTTPService.js: 383Example.loadedJSON @ Example.js: 115goog.events.EventTarget.fireListeners em eventtarget.js: 284goog.events.EventTarget.dispatchEventInternal_ - eventtarget.js: 381goog.events.EventTarget.dispatchEvent @ eventtarget.js: 196org.apache.royale.events.EventDispatcher.dispatchEvent - EventDispatcher.js: 73org.apache.royale.core.ElementWrapper.dispatchEvent @ ElementWrapper.js: 221org.apache.royale.net.HTTPService.progressHandler @ HTTPService.js: 208
Experimente
Desejo usar um serviço RSS HTTP com uma resposta XML.
Token inesperado O que estou fazendo de errado e posso analisar com precisão a resposta XML? Estou envolvido com dados personalizados e sistema, mas recebi um erro de análise JSON. Função Estou tentando enviar uma tabela de “dados” com formato JSON para meu servidor. Os dados podem ser impressos em forma de tabela. Feito Tive dificuldades semelhantes (codificação de tabelas) no início, e não consigo entendê-las corretamente no momento. Não sei se isso é considerado apenas administração e sintaxe ou se há algo de errado com a minha tabela. Esta página é para AngularJS (v1.x). Tenha acesso à última gravação do Angular. Você está cansado de ver seu computador lento? Irritado com mensagens de erro frustrantes? ASR Pro é a solução para você! Nossa ferramenta recomendada diagnosticará e reparará rapidamente os problemas do Windows, aumentando drasticamente o desempenho do sistema. Então não espere mais, baixe o ASR Pro hoje mesmo! Este site e todas as suas informações pertencem ao AngularJS (versão 1.x), Se você está procurando os dados Angular mais recentes, visite o site angle.io.
this.ns.nBasicApi () .subscribe ((jsonFromServer) => this.response implica jsonFromServer;);
nBasicApi (): todos pagar para obtê-lo. http.get ('http: // localhost: 3000 por api / stocks'); 
const fetch = requer ('isomorphic-fetch');const express é equivalente a require ('express');const equals express () application;app.use (função (req, res, próximo)res.header ('Access-Control-Allow-Origin', '*');res.header ('Access-Control-Allow-Methods','OBTER, POSTAR, OPÇÕES, EXCLUIR, COLOCAR');res.header ('Access-Control-Allow-Headers', 'Aceitar, Aceitar-Idioma, idioma do conteúdo, tipo de detalhes ");res.header ('Access-Control-Expose-Headers', 'Content-Comprimento, área de conteúdo ');Próximo();)app.route ('/ api ou stocks'). obter ((req, res) => fetch ('http://www.nasdaq.com/aspxcontent/NasdaqRSS.aspx?os dados equivalem a aspas e símbolo = NFLX '). => segue-se que ((res) enviar res.text (); ) então ((json) => retorno (json) )); JSON possivelmente não seria analisado
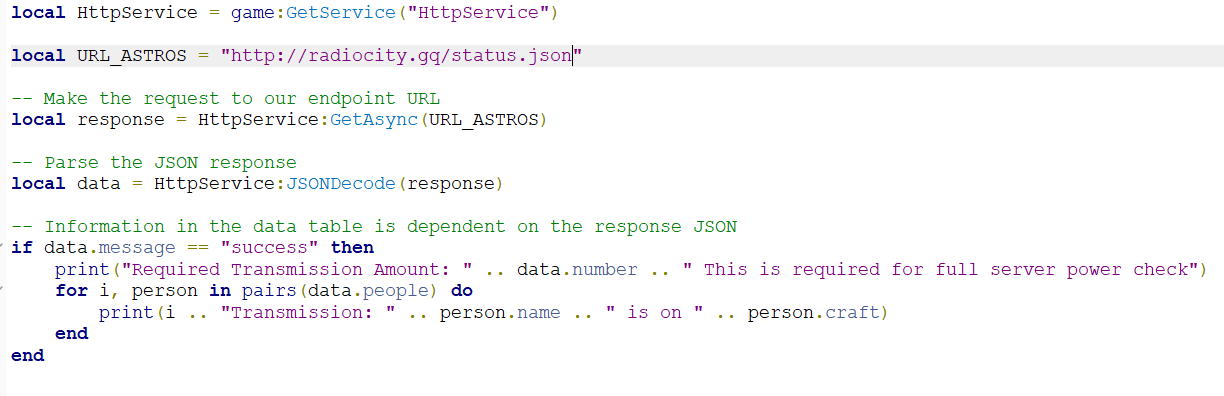
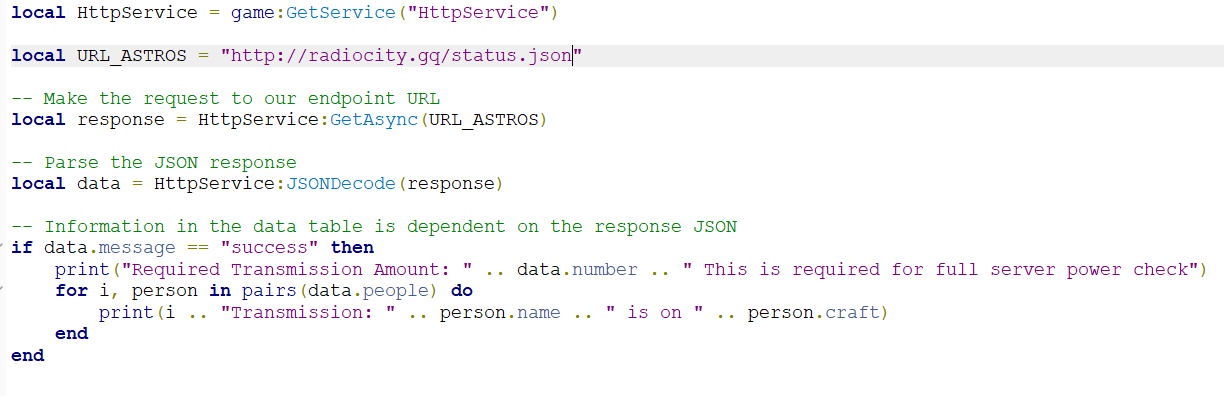
SaveData (token, dados) Identificador local = dados [1] imprimir (dados) em seu lugar de JSON = HttpService: JSONEncode ( Dados ) SavedData local significa HttpService: PostAsync (DataUrl .. "ler dados do servidor", JSON) return HttpService: JSONDecode (SavedData)fim
Atualizado

Steps To Troubleshoot The Scan Error For Problems With Httpservice
Passaggi Per Risolvere L’errore Di Scansione Per Problemi Con Httpservice
Steg För Att Felsöka Skanningsfelet För Problem Med Httpservice
Pasos Para Solucionar El Error De Escaneo Por Problemas Con Httpservice
Httpservice 문제에 대한 스캔 오류를 해결하는 단계
Действия по устранению ошибки сканирования при проблемах с Httpservice
Étapes Pour Résoudre L’erreur D’analyse Pour Les Problèmes Avec Httpservice
Kroki Rozwiązywania Problemów Z Błędem Skanowania W Przypadku Problemów Z Httpservice
Schritte Zum Beheben Des Scanfehlers Bei Problemen Mit Httpservice
Stappen Om De Scanfout Op Te Lossen Voor Problemen Met Httpservice