Table of Contents
Actualizado
Si tiene un error al analizar httpservice en su sistema, finalmente esta guía debería ayudarlo.

Error de sintaxis no detectado: final inesperado que incluye la entrada N de JSO en JSON.parse () en org.apache.royale.net.HTTPService.get__json (HTTPService.js: 383) durante Example.loadedJSON (Example.js: 115) cada org.apache.royale.net.HTTPService.goog.events.EventTarget.fireListeners (eventtarget.js: 284) en Function.goog.events.EventTarget.dispatchEventInternal_ (eventtarget.js: 381) con org.apache.royale.net.HTTPService.goog.events.EventTarget.dispatchEvent (eventtarget.js: 196) que se encuentra en org.apache.royale.net.HTTPService.org.apache.royale.events.EventDispatcher.dispatchEvent (EventDispatcher.js: 73) org.apache.royale.net.HTTPService.org.apache.royale.core.ElementWrapper.dispatchEvent (ElementWrapper.js: 221) en org.apache.royale.net.HTTPService.progressHandler (HTTPService.js: 208)org.apache.royale.net.HTTPService.get__json - HTTPService.js: 383Example.loadedJSON @ Example.js: 115goog.events.EventTarget.fireListeners @ eventtarget.js: 284goog.events.EventTarget.dispatchEventInternal_ - eventtarget.js: 381goog.events.EventTarget.dispatchEvent @ eventtarget.js: 196org.apache.royale.events.EventDispatcher.dispatchEvent @ EventDispatcher.js: 73org.apache.royale.core.ElementWrapper.dispatchEvent @ ElementWrapper.js: 221org.apache.royale.net.HTTPService.progressHandler @ HTTPService.js: 208
Tratar
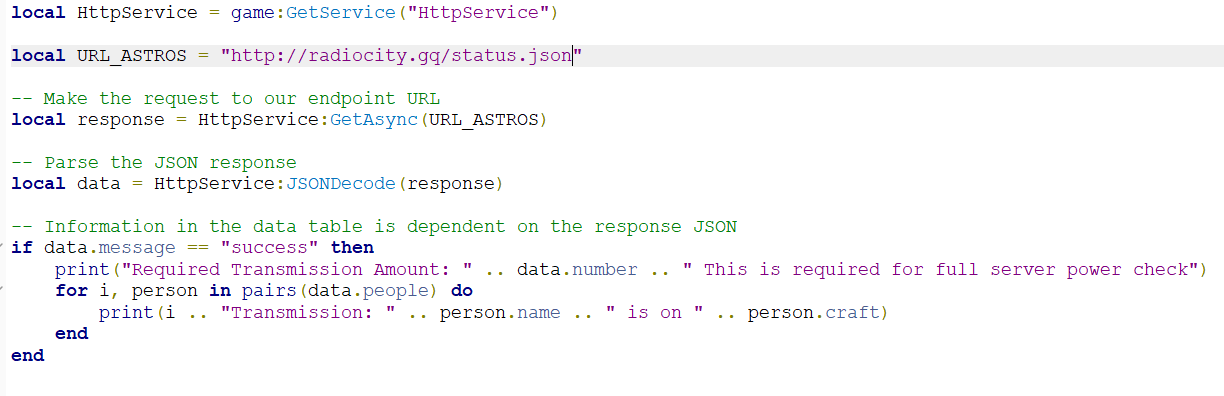
Quiero utilizar un servicio HTTP RSS que tenga una respuesta XML.
Regalo inesperado ¿Qué estoy haciendo mal? ¿Puedo analizar con precisión esa respuesta XML? Estoy trabajando tanto en datos como en sistemas, pero recibí un error de análisis JSON. Estoy tratando de ayudar a enviar una tabla de “datos” en formato JSON para ayudarlo a mi servidor. Los datos se imprimen aquí en forma de tabla. Hecho Tengo una. Podría haber dificultades similares (tablas de codificación) anteriormente, y me resulta difícil entenderlas correctamente en este momento. No sé si esto es solo administración y también sintaxis o hay algo mal con la mesa privada. Esta página es para AngularJS (v1.x). Obtén acceso a la última versión de Angular. ¿Estás cansado de que tu computadora funcione lentamente? ¿Le molestan los frustrantes mensajes de error? ¡ASR Pro es la solución para ti! Nuestra herramienta recomendada diagnosticará y reparará rápidamente los problemas de Windows mientras aumenta drásticamente el rendimiento del sistema. Así que no esperes más, ¡descarga ASR Pro hoy! Este sitio y, en consecuencia, toda su información es sobre AngularJS (versión 1.x), Si está buscando las últimas noticias de Angular, no dude en visitar angle.io.
this.ns.nBasicApi () .subscribe ((jsonFromServer) => this.response = jsonFromServer;);
nBasicApi (): todos paga por ello. http.get ('http: // localhost: 3000 / api / stocks'); 
const fetch = require ('isomorphic-fetch');const express podría ser equivalente a require ('express');const = express () aplicación;app.use (función (req, res, siguiente)res.header ('Acceso-Control-Permitir-Origen', '*');res.header ('Access-Control-Allow-Methods','OBTENER, PUBLICAR, OPCIONES, ELIMINAR, PONER');res.header ('Access-Control-Allow-Headers', 'Accept, Accept-Idioma, idioma relacionado con el contenido, tipo de contenido ");res.header ('Access-Control-Expose-Headers', 'Content-Longitud, área de la materia ');Próximo();)app.route ('/ api / stocks'). seguro ((req, res) => fetch ('http://www.nasdaq.com/aspxcontent/NasdaqRSS.aspx?datos = comillas y marca = NFLX '). => entonces ((res) transferir res.text (); ). entonces ((json) => volver (json) )); JSON no se pudo analizar más
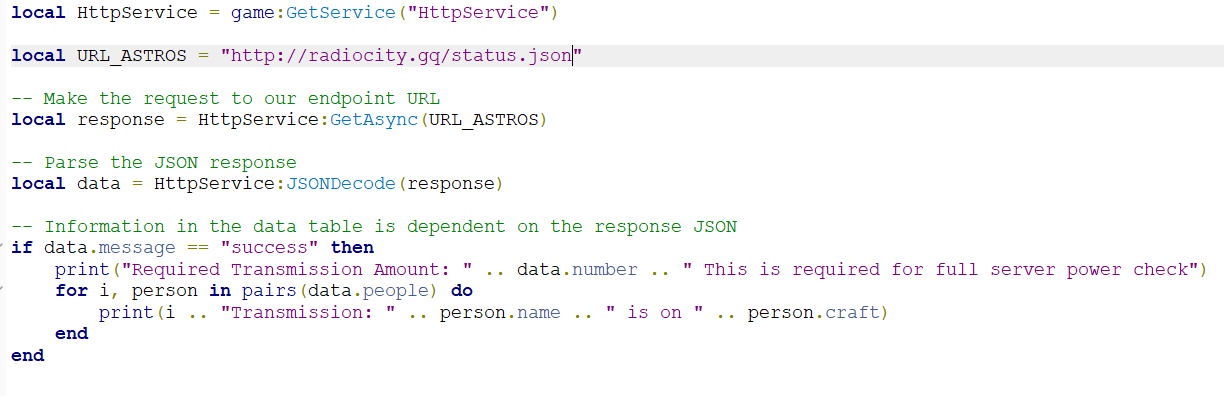
Función SaveData (token, datos) Identificador local = datos [1] impresión (datos) en lugar de JSON es igual a HttpService: JSONEncode ( Datos ) local SavedData = HttpService: PostAsync (DataUrl .. "leer datos del servidor", JSON) volver HttpService: JSONDecode (SavedData)fin
Actualizado

Steps To Troubleshoot The Scan Error For Problems With Httpservice
Passaggi Per Risolvere L’errore Di Scansione Per Problemi Con Httpservice
Steg För Att Felsöka Skanningsfelet För Problem Med Httpservice
Httpservice 문제에 대한 스캔 오류를 해결하는 단계
Действия по устранению ошибки сканирования при проблемах с Httpservice
Étapes Pour Résoudre L’erreur D’analyse Pour Les Problèmes Avec Httpservice
Kroki Rozwiązywania Problemów Z Błędem Skanowania W Przypadku Problemów Z Httpservice
Schritte Zum Beheben Des Scanfehlers Bei Problemen Mit Httpservice
Stappen Om De Scanfout Op Te Lossen Voor Problemen Met Httpservice
Etapas Para Solucionar O Erro De Varredura Para Problemas Com Httpservice