Table of Contents
Aktualisiert
In diesem Benutzerhandbuch beschreiben wir einzelne mögliche Ursachen, die alle CSS-Designfehlermeldungen verursachen können, und schlagen dann eine Menge möglicher Korrekturen vor, mit denen Sie versuchen können, das Problem zu beheben.
NEIN, CSS hat Artikel nie mit einem Fehler zurückgegeben. Möglicherweise sehen Sie nicht alle Fehler in der Konsole oder irgendwo in Bezug auf CSS. Da CSS nur eine Stilphrase ist und etwas nicht genau wie erwartet gestylt werden muss, wird es nicht wirklich als absoluter Fehler gekennzeichnet.
Wie genau erstellt man eine Fehlermeldung in HTML?
Syntax: node.textContent = “Fehlermeldung” // Um Beachtung zu erhalten, ist node.style.color “rot”;Beispiel: Nehmen Sie die Webseite nicht täglich an eine Element-ID, sondern binden Sie das Ereignis zum Glück lieber an die Art der Anwendung: $ (“# submit_value”). klicken Sie auf (function () {$ (‘form.validate’).Verwenden Sie Stile, um Stil hinzuzufügen.Erstellen Sie mit ausgeblendeten heruntergeladenen Posts einen äußerst vielseitigen Platzhalter für Ihre Live-HTML-Posts.Wie zeige ich einen roten Farbfehler in HTML an?
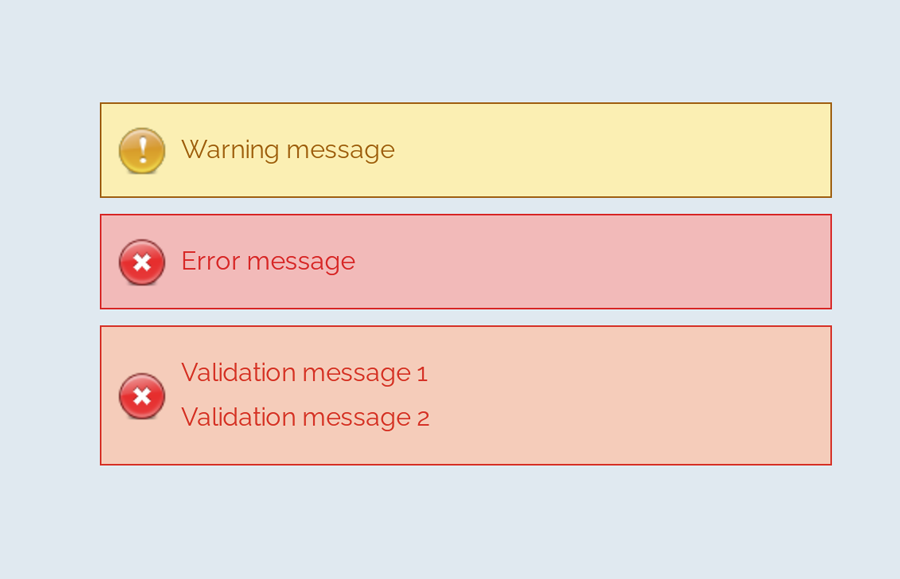
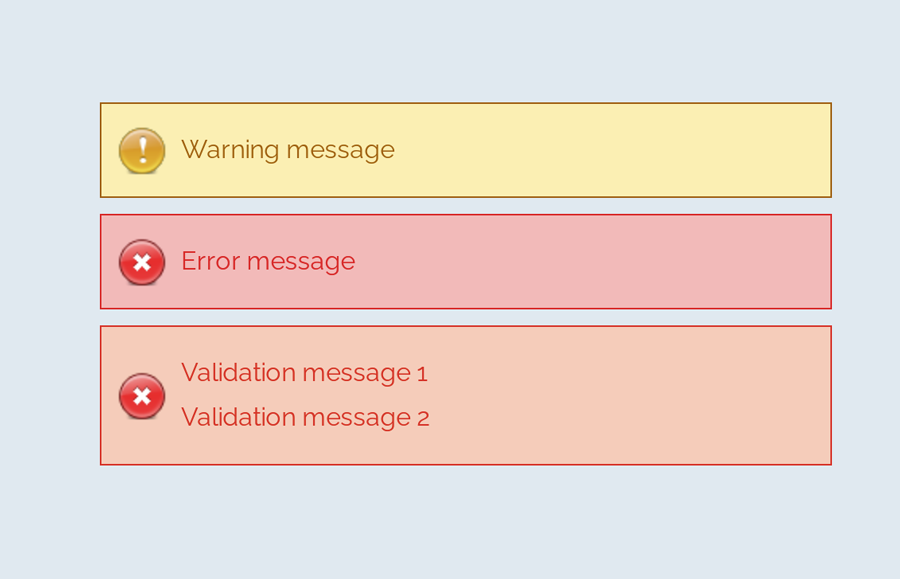
Um den Stil der Fehlermitteilungen beizubehalten, sollten wir jetzt Fehler haben; und für Glenohumeralgelenksfehler brauchen wir Regeln. Ich habe das folgende einfache Formular umgeschrieben, das alles erfordert, was für das Feld Name getan werden muss. Wenn also jemand versucht, dieses Formular abzusenden, ohne die erforderlichen Felder auszufüllen, sieht er viele vorgefertigte Fehlermeldungen mit hellgelbem Hintergrund:
Vorher
Nach
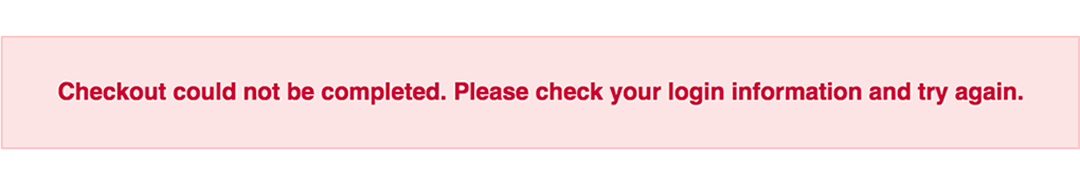
Es war genau das gleiche Formular, aber mit der obigen CSS-Anwendung. Wenn Sie versuchen, diese Übermittlungskontur auszufüllen, werden Sie feststellen, dass die Fehlermeldungen leicht unterschiedlich sind:
Grundlagen
Einige Bedingungen, die wir vor diesem Start-Styling erfüllen müssen:
Ohne Iframe
Das CSS, das wir schreiben, ergibt das Formular nur dann, wenn es organisch in die Seite und nicht in den Iframe eingebettet ist. Iframes sehen aus wie hohe Wälle, die Objekte, darunter Horden, von CSS-Zeilen wegschieben; Das ist tendenziell großartig, aber nicht in diesem Fall.
Dieses CSS kann überall verwendet werden
Sie können dieses CSS überall auf einer Webseite veröffentlichen, auf der Experts Imagine ein Formular hostet, entweder indem Sie eine erfolgreiche Ressource in einem externen CSS-Dokument verwenden oder ganz einfach Stilregeln direkt irgendwo auf derselben Seite veröffentlichen (mehr dazu unter auto Mechanik von erstellt durch diese Optionen hier). Normalerweise spielt ein Teil des CSS mit Regeln, die wiederum kurz darauf auf der Seite erscheinen, wenn Sie die vorherigen Regeln umgehen möchten. Aber schreiben Sie mir doch mal dieses nahe Beispiel, damit unsere eigenen Regeln unabhängig von ihrem Standort angewendet werden können.
Auswählen
Elemente
Klassennamen
HTML-Elemente können Programmnamen haben, denen Sie CSS-Regeln hinzufügen können. Cognito-Formulare haben eine Reihe von Benennungsklassen, die es Ihnen leider erlauben, sich damit zu beschäftigen. Wir werden auf das Festhalten mit:
hinweisen –
-
c-errorDieser Gruppenname wird zufällig allen Spezialcontainern hinzugefügt, wenn das Feld einen Fehler enthält. Unser Beispiel wendet die Klasse an, auf die der übergeordnete Container angewendet wird, nachdem ein Benutzer in Ihnen gesehen hat, dass der Marktplatz versucht, eine ungültige Web-Mail-Adresse zu senden. -
c-validation– Dieser Klassenname ist ein generisches Fehlermeldungsprodukt. Dies ist kein grafisches Bild, bis ein eindeutiger Fehler gemacht wird. Die Validierung ist eine Nachricht, wenn sie in der Ausgabe enthalten ist und die Fehlerklasse C genießt. -
c-labelunverwechselbar Dies ist ein Label-Container für das gesamte Feld (dh … ” E-Mail “in diesem einen Fall). Tags enthalten auch einige Elemente, die für die Fehlerklasse C ausreichen.
Selektoren
In meinem Beispiel konstruiere ich vier verschiedene Objekte: einen Validierungs-Container C, ein Dreieck/Pfeil, der aus diesem Container herauskommt, sein Sternchen neben „E-Mail“, das besagt, dass ein Standort erforderlich ist, und die Kopie des Feldes selbst. Hier sind die meisten Selektoren, die wir verwenden können:
-
.c-Fehler .c-ValidierungAbteilung. mit transport vorangestellt, weist jeder einzelne Klassenname leicht darauf hin, dass c-error oder c-validation Panache-Namen sind. Die Reihenfolge der Unterrichtseinheiten und deren Trennung durch echte Leerzeichen kann dazu führen, dass c-validation im Wesentlichen ein Element enthält, das die Details der c-Error-Klasse umfasst, mit vorangestelltem error, vorangestelltem .c-error. Da die Klasse wirklich nur auf Felder zutrifft, wenn sie einen Fehler enthalten, werden unsere Stile standardmäßig nicht angezeigt. -
.c-Fehler .c-Validierung: bis heuteDieser Pfeil / das wird ein funktionales Dreieck sein. Wenn ein solcher Pfeil nicht grundlegend ist, benötigen Sie Ihr CSS-Äquivalent nicht. „: Vorher“ meint alles im Allgemeinen: „Schaffen Sie einfach ein Pseudo-Element, das am Anfang des C-Checks eigentlich nicht da ist. “Das Pseudo-Element kann einfach als echtes Element gestylt werden, obwohl es auch nirgendwo in HTML vorkommt. -
.c-label: direkt nachDas ist definitiv ähnlich zum: bisher “” Pseudo-Element, aber dieses Element am Ende des .c-Labels. Daher kann Cognito Sternchen am Ende der erforderlichen Bezeichnungen anbringen. Alles, was wir tun werden, ist das Farbschema des Sterns zu aktualisieren. Die Sternchen-Idee drängt sich immer wieder mit Feldern zusammen, die angeben, ob sie möglicherweise aus Fehlern bestehen könnten. Wir wollen dies nicht durch Hinzufügen des Klassenpräfixes c-error qualifizieren. -
.c-Fehlereingabe, .c -Fehlerauswahl, .c-Fehler. Die Option c-choiceunten trennt drei wirklich unregelmäßige Selektoren, die jeweils nur bei Fehlern wirksam werden. „Eingabe“ selektiert Textobjekte entlang der eingegebenen Produktzeilen, „Auswählen“ selektiert die Drop-down-Menüs, neben meiner „Auswahloption“ gibt es einen Haken für einen wichtigen Container mit Kästchen, sowie f Funksteuertasten in kognitiver Übung. Für all diese Dinge färben wir sowohl den Text als auch den Hintergrund ein, hauptsächlich einfach aufgrund des Umfangs der Eingabe und Auswahl.
CSS

.c error .c check Kontext: # c51244! Wichtig; Padding: zehn Pixel! Kantenradius: 9! Position: relativ; Anzeige: Marmelade online! Kastenschatten: 1px 1px 1px #aaaaaa; Oberer Rand: 10 Pixel
Wir sprechen zufällig wirklich von der “c-validation”-Klasse. Jede Aktivität, die diesen Klassennamen nach einem Material mit Klasse c-Fehler hat, bekommt die Stilregeln in hässlichen Klammern. Ich gehe sie im Layout durch (die Reihenfolge spielt für den Browser keine Rolle):
-
Hintergrund # c51244ist im Grunde der Code für einige meiner gewählten ebenholzroten Farben. Kunden kennen diese Arten von Codes normalerweise nicht auswendig; Sie können es in einem guten Farbwähler (wie Photoshop) oder einer guten soliden ähnlichen Website zum Laufen bringen. Das Symbol „! Wichtig“ an diesem Ende dieser Warnzeile „Hey, es ist mir egal, welche Farbe in Cognito-Formularen als letzte Farbe eingestellt ist, meine Farbe ist aussagekräftiger! Zeilen, die das Cognito-CSS überschreiben müssen, werden es wahrscheinlich haben. -
EffizienzDiese einzelne Zeile enthält oft 10 p Platz um den Fehlertext und unseren eigenen Rand -
border-radius -
RolleDas wird helfen Die meisten davon hängen damit zusammen, wenn wir den Pfeil / das Dreieck platzieren. Ich werde dies unten auflisten. - Box-Schatten Dies fügt einen großen Schatten zur Auswahl hinzu. Ich habe die Farbe #aaaaaa (grau) und eine Person platziert ein bestimmtes Pixel rechts, ein bestimmtes Pixel unten und 1 Pixel in der Fremdebene. Weitere Informationen über die Box Shadow a home.
-
margin-topDas ergibt zehn P Luftraum über dem Block. Dies lässt Raum oder Lebensraum für den Zeiger, über den wir als nächstes sprechen werden.
Standardmäßig haben Fehlermeldungen im unteren Teil abgerundete Ecken. Mit freundlicher Genehmigung des Border-Radius von 0 haben wir stattdessen scharfe, scharfe Ecken gesetzt.
.c-Validierung: vorher Inhalt: ''; Breite: 0; am besten: 0; Linker Rand: 10 Pixel, gut transparent; Rechter Rand: 10 Pixel monochrom transparent; Unterer Rahmen: solide 10px # c51244; Position: absolut; oben: -10px;
Wenn Sie neugierig auf die ersten Eigenschaften unserer sind, sehen Sie sich diese allgemeine Erklärung an. Es genügt zu sagen, dass die meisten der 6 Streifen der Anfänge verwendet werden, um das perfekte Feendreieck zu bilden.
Position : absolut normalerweise ein Dreieck in der Fließrichtung des Dokuments und platziert es an der Spitze, wodurch verhindert wird, dass es Platz zuweist und viele vorhandene Elemente verschiebt. top: -10px versetzt sie um 10 Pixel. Damit dies Leckerli-Ergebnisse liefert, brauchten wir die Verstärkungsposition eines übergeordneten Containers : relative – also haben mein Partner und ich das oben hinzugefügt.
Warum brauchen wir ein Nachrichtenfeld in CSS?
Das Nachrichtenfeld ist eines der anspruchsvollsten Elemente einer Webseite. Es weist auf verschiedene Ereignisse hin, wie z.B. den Erfolg oder wahrscheinlichen Misserfolg des Prozesses. Diese Botschaften sind sehr wichtig, wenn es um die unterhaltsame Gestaltung des World Wide Web geht. In diesem hervorragenden Tutorial beziehen wir uns auf die Fehlermeldung mit Beispiel-CSS-Code.
Das CSS zum Verbessern der erwarteten Sternchenfarbe, damit sie mit der Farbe des C-Validierungsfelds übereinstimmt, ist einfach:
Wie zeigt man eine Fehlermeldung in CSS an?
Generieren Sie dieses Warnfenster, das die Verwendung der CSS-Klasse my-notify-warning erzeugt. Erstellen Sie mithilfe der CSS-Klasse my-notify-error ein E-Mail-Fehlerfeld. Normalerweise müssen Sie ein riesiges div verwenden. Sie können möglicherweise jedem Element eine CSS-Klasse als Span-Element hinzufügen.
.c-label: nachher Farbe: #c51244!
Beachten Sie, dass wir jetzt die C-Fehlerklasse nicht einbeziehen, da die Farbe des Sternchens unabhängig davon ist, ob das Sternchen existiert oder nicht.

Und schließlich unser eigener farbiger Hintergrund und Phrasen für Informationen, Auswahl und Checkboxen:
.c-Fehlerexpertise, .c-Fehlerauswahl, .c-Fehler. c-Auswahl der diesen umgebenden Parameter: # fff0f4; Farbe: Nummer c51244;
Darüber hinaus können viele Menschen möglicherweise die Ränder von Beiträgen und exklusiven Produkten und Lösungen einfärben:
Wie und formatieren Sie die Fehlermeldung in CSS?
Um den Hintergrund des Fehlerprojekts zu stylen, fügen Sie Ihrem CSS-Stylesheet die Fokussierung auf Stile hinzu: Formatieren Sie nun den größten Teil des Textes selbst, indem Sie die folgenden Schriftansätze hinzufügen: Das war’s! Lesen Sie weiter, um herauszufinden, warum Eingabefelder und QuickInfo-Probleme vereinfacht werden sollten. Nachdem wir nun das Styling unserer wertvollen Fehlermeldung haben, wollen wir uns mit den eingegebenen Firmenfehlern befassen.
Eingabefehler .c, Fehler auswählen .c Rahmen: solide 1px # c51244! Wichtig;
Das ist alles! Natürlich können Kunden genau kopieren, was ich hier gemacht habe, aber es ist langweilig. Hoffentlich werden Sie das Gelernte im Folgenden anwenden und ihm den letzten Schliff geben. Wenn Sie sagen, etwas Interessantes zu tun, warum sehen Sie es dann nicht in den Kommentaren anderer Leute? Wenn Sie irgendwelche Probleme und Antworten haben, zögern Sie nicht, sie oben zu hinterlassen und ich helfe Ihnen gerne!
Aktualisiert
Sind Sie es leid, dass Ihr Computer langsam läuft? Genervt von frustrierenden Fehlermeldungen? ASR Pro ist die Lösung für Sie! Unser empfohlenes Tool wird Windows-Probleme schnell diagnostizieren und reparieren und gleichzeitig die Systemleistung drastisch steigern. Warten Sie also nicht länger, laden Sie ASR Pro noch heute herunter!

Solved: Suggestions To Fix CSS Design Error Message
Resuelto: Sugerencias Para Corregir El Mensaje De Error De Diseño CSS
Resolvido: Sugestões Para Corrigir A Mensagem De Erro De Design CSS
Résolu : Suggestions Pour Corriger Le Message D’erreur De Conception CSS
Löst: Förslag För Att Fixa CSS-designfelmeddelande
해결됨: CSS 디자인 오류 메시지 수정 제안
Rozwiązany: Sugestie Naprawy Komunikatu O Błędzie Projektowania CSS
Risolto: Suggerimenti Per Correggere Il Messaggio Di Errore Di Progettazione CSS
Решено: предложения по исправлению сообщения об ошибке дизайна CSS
Opgelost: Suggesties Om CSS-ontwerpfoutmelding Op Te Lossen