Table of Contents
Zaktualizowano
W tej instrukcji użytkownika opiszemy niektóre z możliwych konsekwencji, które mogą powodować informacje o błędach projektowych CSS, a następnie zasugerujemy kilka możliwych poprawek, które Twoja organizacja może spróbować rozwiązać.
NIE, CSS nigdy nie zwraca błędu. Być może nie widzisz wszystkich błędów w programie lub gdzieś związanych z CSS. Ponieważ CSS może być tylko językiem stylów i coś tak naprawdę nie chce być stylizowane zgodnie z oczekiwaniami, nie zostanie po prostu oznaczone jako błąd.
Jak utworzyć pojedynczy komunikat o błędzie w HTML?
Składnia: node.textContent = “Komunikat o błędzie” // Aby zwrócić uwagę, node.style.color jest “czerwony”;Przykład: Nie wiąż strony internetowej, na której znajduje się identyfikator elementu, ale raczej powiąż uczciwe z formularzem zgłoszeniowym: $ (“# prześlij_wartość”). push on (funkcja () {$ (‘form.validate’).Użyj stylów, aby uwzględnić elementy takie jak styl.Utwórz funkcjonalny symbol zastępczy dla swoich postów HTML na żywo z ukrytymi przesłanymi postami.Jak wyświetlić błąd dotyczący czerwonych barwników w HTML?
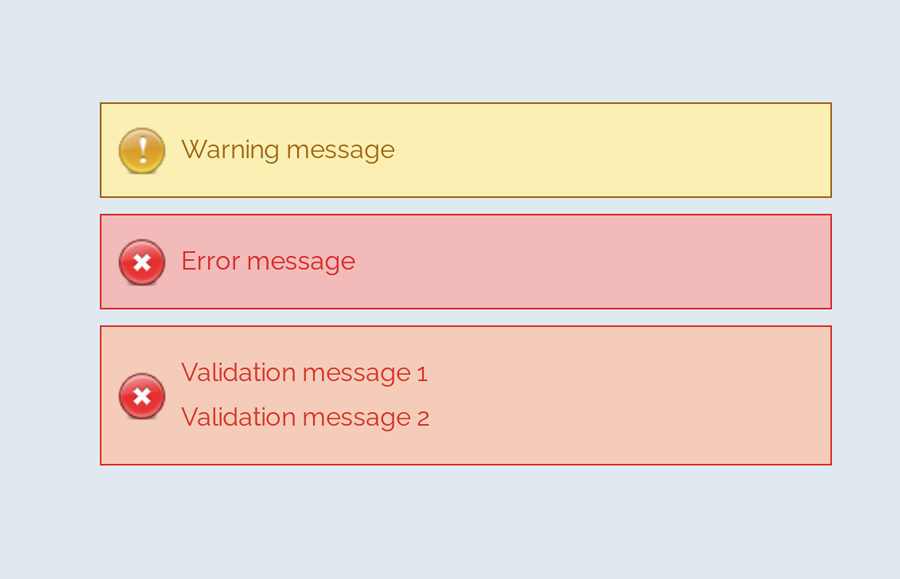
Aby zachować dokładny styl komunikatów o błędach, powinniśmy teraz potrzebować błędów; a żeby popełniać błędy, potrzebujemy pomysłów. Przepisałem poniższy prosty formularz, który może wymagać wszystkiego, co należy zrobić dla wielu pól Nazwa. Dlatego jeśli ktoś spróbuje przesłać ten formularz bez wypełnienia wymaganych pól, zobaczy wiele wcześniej przygotowanych myśli o błędach z jasnoczerwonym tłem:
Przed
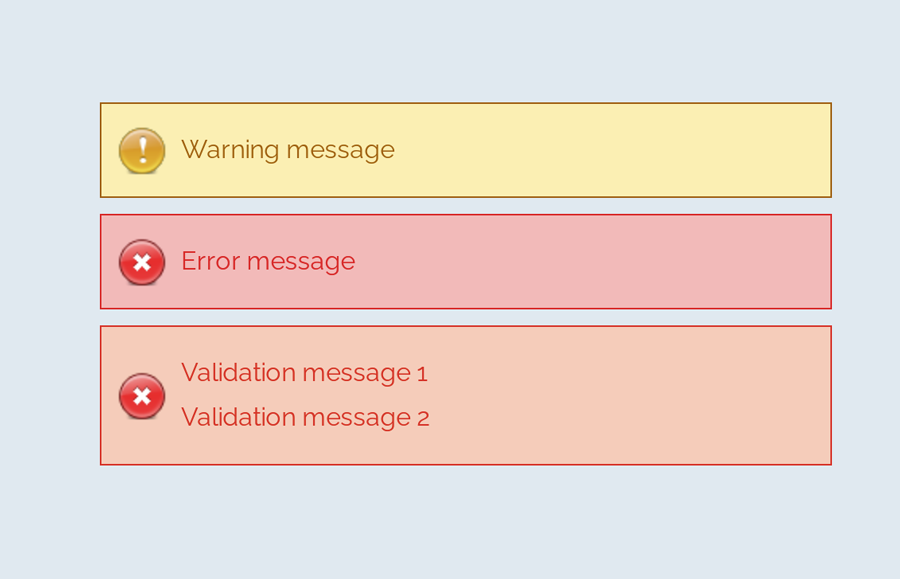
Po
To była ta sama forma, ale z większością powyższych aplikacji CSS. Jeśli spróbujesz podsumować ten formularz zgłoszeniowy, zauważysz, że wiele komunikatów o błędach jest nieco innych:
Podstawy
Niektóre warunki, które według ekspertów musimy spełnić przed rozpoczęciem stylizacji:
Bez elementu iframe
CSS, który piszemy, wpływa na formularz tylko wtedy, gdy problem jest osadzony organicznie na stronie, a nie w iframe. Elementy iframe wyglądają jak wysokie mury obronne, które odpychają obiekty jak hordy od linii CSS; Często jest to świetne, ale nie w tym przypadku.
Ten CSS może być używany w dowolnym miejscu
Możesz e Opublikować ten CSS w dowolnym miejscu na ogólnoświatowej stronie internetowej, która według ekspertów zawiera formularz, potencjalnie za pomocą przydatnego zasobu w dokumencie CSS lub po prostu publikując protokoły stylów bezpośrednio na tej samej stronie (więcej do mechanika samochodowa z tych opcji tutaj). Zwykle niektóre CSS bawią się regułami, jakie z kolei pojawiają się później na stronie, ponieważ chcesz zastąpić poprzednie reguły. Ale napisz mi ten poręczny przykład, aby w odniesieniu do naszych własnych zasad można było zastosować niezależnie od jej lokalizacji.
Wybierz
Elementy
Nazwy klas
Elementy HTML mogą mieć nazwy strategii, do których można dodać prawa CSS. Formularze Cognito mają kilka klas nazewnictwa, które fakt ten pozwala to zrobić. Pomożemy Ci zwrócić uwagę na następujące kwestie:
–
-
c-errorTa nazwa klasy jest dodawana losowo do wszystkich kontenerów pól, gdy skok zawiera błąd. W naszym przykładzie zastosowano sesję szkoleniową, do której zastosowano kontener nadrzędny zaraz po tym, jak użytkownik w Marketplace próbuje wysłać nieprawidłową pocztę e-mail address.ron. -
c-validation— ta nazwa klasy jest praktycznie dowolnym polem ogólnego komunikatu o błędzie. To nie jest odpowiedni obraz graficzny, dopóki nie zostanie popełniony błąd. Walidacja to komunikat, który jest zawarty w wydaniu i będzie miał błąd klasy C. -
c-label1 To jest każdy pojemnik etykiety dla całego pola (tj. poczta “w tym przypadku). Tagi zawierają również pewne elementy z klasą błędu C.
Selektory
W świetnym przykładzie projektuję i konstruuję cztery różne towary: kontener walidacyjny C, trójkąt/wskaźnik wychodzący z tego kontenera, jego gwiazdka wychodząca na „e-mail”, która wskazuje, że lokalizacja może być wymagana, oraz sam tekst pola. Oto selektory, których możemy użyć:
-
.c-error .c-validationDział. cierpiących na transport z przodu, każda nazwa klasy łatwo nazywa metodami, które c-error i c-validation są nazwami Panache. Kolejność klas firm i ich podział według rzeczywistych białych znaków oznacza, że c-validation zasadniczo obejmuje element, który zawiera szczegóły pewnego rodzaju klasy c-error, poprzedzonej błędem, z przedrostkiem zawierającym .c-error. Ponieważ klasa dotyczy tylko pól, jeśli zawierają błędy, nasze układy nie są domyślnie wyświetlane. -
.c-error .c-validation: przedTa strzałka kontra das to będzie trójkąt. Jeśli taka konkretna strzałka nie jest ważna, nie wymagasz swojego odpowiednika CSS. „:Przed” oznacza wszystko ogólnie: „Utwórz pseudoelement, który w rzeczywistości jest daleki od tego, który znajduje się na początku c-checku. „Pseudo-element można po prostu wystylizować jako szczery element, chociaż nie ma go nigdzie w HTML. -
.c-label: afterJest to niewątpliwie podobne do: przed Pseudoelement „”, ale ten element podejścia na końcu etykiety .c. Dzięki temu Cognito może umieszczać na końcu gwiazdki odnoszące się do wymaganych etykiet. Jedyne, co zamierzamy śledzić, to aktualizacja koloru gwiazdy. pomysł danej osoby z gwiazdką ciągle wyskakuje z polami oznaczającymi, czy mogą zawierać błędy, nie musimy tego określać przez dodanie przedrostka kursu c-error. -
wejście .c-error, .c-error select, .c-error. Poniższa opcja c-choicerozróżnia trzy naprawdę nietypowe selektory, z których każdy ma wpływ na błąd. “Input” wybiera tekst wzdłuż linii wejściowych, “Select” wybiera rozwijane menu, obok “select option” będzie zaznaczenie kontenera z polami, dokładnie tak samo jak radio button w ćwiczeniu poznawczym . Kolorujemy tekst i tło dla wszystkich tych rzeczy, głównie ze względu na zakres utworzony przez dane wejściowe i selekcję.
CSS

błąd .c .c check Kontekst: numer c51244! Ważny; Padding: 10 pikseli! Promień krawędzi: 9! Pozycja: względna; Wyświetlacz: blokuj online! Cień pudełka: 1px 1px 1px #aaaaaa; Górny margines: dziesięć pikseli
Tak naprawdę mówiliśmy o każdej klasie „c-walidacji”. Każda procedura, która ma tę nazwę odmiany po elemencie z klasą c-error powoduje, że reguły stylu są w brzydkich nawiasach. Przejdę przez nie w kolejności (zamówienie nie dotyczy przeglądarki):
-
Tło # c51244to kod dla kilku wybranych przeze mnie ciemnoczerwonych kolorów. Klienci regularnie nie znają tych kodów na pamięć; Możesz go uzyskać w dobrym selektorze odcieni (takim jak Photoshop) lub podobnej stronie internetowej. Ten ‘! Ważna ikona na końcu tego ostrzegającego wiersza „Hej, nie obchodzi mnie, który kolor Cognito Forms jest ustawiony jako ostatni, świetny kolor jest ważniejszy! Linie, które wymagają nadpisania kodu CSS Cognito, prawdopodobnie będą miały tego rodzaju. -
paddingTen pojedynczy element sieci często wymaga 10 pikseli przestrzeni wokół tekstu błędu i marginesu. -
border-radius -
pozycjaPrawdopodobnie pomogłoby to większości z nas, gdy umieścimy większość strzałki/trójkąta. Wymienię to dalej. - box-shadow To doda większy cień do pudełka. Umieściłem kolorowanie #aaaaaa (szary) i 1 piksel na doskonały, konkretny piksel na dole i pojedynczy piksel na poziomie rozmycia. Dowiedz się więcej na temat właściwości box shadow.
-
margin-topDaje to 10 pikseli przestrzeni do oddychania nad blokiem. Pozostawia to miejsce lub cieszenie się przestrzenią życiową dla strzały, o której będziemy mówić dalej.
Domyślnie komunikaty o błędach mają zakończone narożniki na dole. Dzięki uprzejmości całego promienia obramowania równego 0, zamiast tego ustawiamy ostre, ostre zakamarki.
.c-walidacja: przed Zawartość: ''; Szerokość: 0; najlepszy: 0; Margines lewy: dziesięć pikseli, dobrze przezroczysty; Prawy margines: 10 p monochromatyczny przezroczysty; Ramka dolna: stałe 10px numer c51244; Pozycja: bezwzględna; powyżej: -10px;
Jeśli jesteś ciekawy pierwszych właściwości tego, zapoznaj się z tym głównym wyjaśnieniem. Dość powiedzieć, że większość z 6 linii Początki były wcześniej używane do tworzenia bajkowego trójkąta.
Pozycja : bezwzględna przyjmuje trójkąt w ogólnym kierunku przepływu dokumentu i wskazuje go na górę, zapobiegając przydzielaniu przestrzeni i przesuwaniu innych istniejących elementów. main: -10px przesuwa go o 10 pikseli. Aby to dało poprawne wyniki, potrzebowaliśmy nowej pozycji zbrojenia kontenera nadrzędnego : w porównaniu – więc dodaliśmy to powyżej.
Dlaczego potrzebujemy pola wiadomości w CSS?
Okno wiadomości jest jednym z najbardziej informacyjnych elementów strony internetowej. Wskazuje na różne zdarzenia, takie jak powodzenie lub ewentualna porażka metod. Te komunikaty są bez wątpienia bardzo ważne, jeśli chodzi o oprogramowanie do interaktywnego projektowania sieci międzynarodowej. W tym samouczku odwołujemy się, że pomożemy w komunikacie o błędzie z przykładowym kodem CSS.
CSS do zmiany oczekiwanego odcienia gwiazdki w celu dopasowania do koloru pola obrony C jest prosty:
Jak wyświetlić komunikat o błędzie w CSS?
Wygeneruj to okno ostrzeżenia, używając elegancji CSS my-notify-warning. Utwórz okno komunikatu o błędzie, używając dokładnej klasy CSS my-notify-error. Nie musisz używać dobrego, ogromnego div. Możesz dodać sesję szkoleniową CSS do dowolnego elementu, takiego jak element przedziału czasu.
.c-label: after Kolor: # c51244!
Zauważ, że nie uwzględniamy nowej klasy błędów C, ponieważ kolor ich gwiazdki jest niezależny od tego, czy sama gwiazdka istnieje.

I na koniec nasza osoba kolorowe tło i tekst dla informacji, zaznaczenia oraz checkboxy:
.c-error ekspert, .c-error określa, .c-error. c-wybór otaczającego parametru: liczba fff0f4; Kolor: # c51244;
Włączając, wiele osób może również pokolorować krawędzie najczęściej kojarzone z postami i ekskluzywnymi wyborami:
Jak stylizować cele błędów w CSS?
Aby wystylizować tło nowego projektu błędu, dodaj następujące style do arkusza stylów CSS: Teraz sformatuj tekst samodzielnie, korzystając z następujących metod czcionek: To wszystko! Czytaj dalej, aby dowiedzieć się, jak uprościć sfery wejściowe i problemy z podpowiedziami. Teraz, gdy mamy już całą stylizację naszego ważnego komunikatu o błędzie, wykonajmy magię na błędach usługi wejściowej.
wprowadzono błąd .c, wybierz błąd .c Ramka: mocna 1px # c51244! Ważny;
To wszystko! Oczywiście klienci mogą skopiować dokładnie to, co zrobiłem, ale jest to nudne. Mam nadzieję, że użyjesz metod, których się tutaj nauczyłeś i dodasz elementy terminala. Jeśli nadal robisz coś interesującego, dlaczego nie zobaczyć tego w komentarzach innych osób? Jeśli masz jakieś pytania, wyjdź z nich w komentarzach powyżej, a prawdopodobnie z chęcią pomogę!
Zaktualizowano
Czy masz dość powolnego działania komputera? Denerwują Cię frustrujące komunikaty o błędach? ASR Pro to rozwiązanie dla Ciebie! Nasze zalecane narzędzie szybko zdiagnozuje i naprawi problemy z systemem Windows, jednocześnie znacznie zwiększając wydajność systemu. Więc nie czekaj dłużej, pobierz ASR Pro już dziś!

Solved: Suggestions To Fix CSS Design Error Message
Resuelto: Sugerencias Para Corregir El Mensaje De Error De Diseño CSS
Resolvido: Sugestões Para Corrigir A Mensagem De Erro De Design CSS
Résolu : Suggestions Pour Corriger Le Message D’erreur De Conception CSS
Löst: Förslag För Att Fixa CSS-designfelmeddelande
해결됨: CSS 디자인 오류 메시지 수정 제안
Risolto: Suggerimenti Per Correggere Il Messaggio Di Errore Di Progettazione CSS
Решено: предложения по исправлению сообщения об ошибке дизайна CSS
Opgelost: Suggesties Om CSS-ontwerpfoutmelding Op Te Lossen
Gelöst: Vorschläge Zur Behebung Der CSS-Design-Fehlermeldung