Table of Contents
업데이트됨
이 특정 가이드에서는 CSS 빌드 오류 메시지를 유발할 수 있는 원인 중 일부를 설명한 다음 문제를 해결할 수 있는 몇 가지 가능한 수정 사항을 제안합니다. .
아니요, CSS는 오류를 반환하지 않습니다. 이 콘솔이나 CSS와 관련된 어딘가에 모든 오류가 표시되지 않을 수 있습니다. CSS는 스타일 언어일 뿐이고 예상대로 스타일을 지정할 필요가 없기 때문에 실제로 버그로 표시되는 것은 아닙니다.
구문: node.textContent는 “오류 메시지”와 같습니다. // 주의를 끌기 위해 node.style.color는 “빨간색”입니다.예:
이 기사에서는 CSS를 약간만 사용하여 인적 오류 메시지의 모양을 완전히 변경할 것입니다. CSS는 브라우저에 웹사이트 구축 방법을 알려주기 위해 작성할 수 있는 모든 종류의 규칙 집합입니다. 이 콘텐츠 페이지는 계단식 시트 유형에 대한 지식을 의미하지 않습니다. 당신이 아주 아래로 분류를 하고 있다면, CSS를 위한 probiotics의 장점에 대한 나의 일반적인 소개를 확인하십시오.
웹 작성을 요소 id에 바인딩하지 말고 어떤 종류의 이벤트를 신청서 양식에 바인딩하십시오: $(“# submit_value”). (function () {$ (‘form.validate’) 방문자.스타일을 추가하려면 스타일을 사용하세요.숨겨진 업로드 게시물이 있는 inhabit HTML 게시물에 대한 기능적 자리 표시자를 만듭니다.
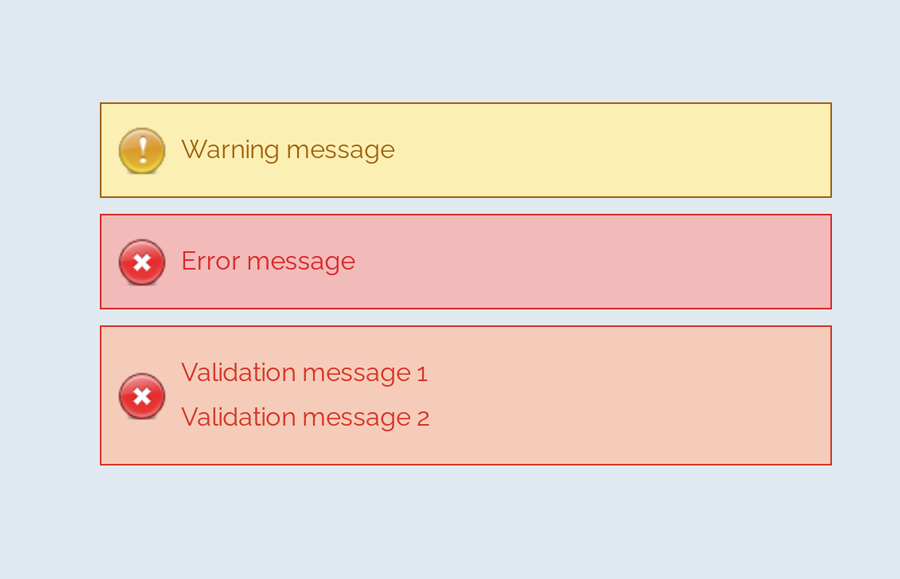
오류 메시지의 스타일을 유지하려면 오류가 있어야 합니다. 실수를 하기 위해 우리는 규칙을 찾습니다. 이름 필드에 대해 성공적으로 수행되는 데 필요한 모든 것을 요구하는 아래의 간단한 성장을 다시 작성했습니다. 따라서 누군가 현재 필수 필드를 채우지 않고 이 양식을 제출하도록 그를 괴롭히면 밝은 빨간색 배경의 미리 준비된 오류 SMS 메시지가 많이 표시됩니다.
이전
이후
같은 형태이지만 위의 CSS 애플리케이션으로 구성되어 있습니다. 마지막으로 이 제출 양식을 작성하려고 하면 오류 메시지가 약간 다르다는 것을 알게 될 것입니다.
기본 사항
스타일링을 시작하기 전에 충족해야 하는 몇 가지 질병:
Iframe이 없는 경우
우리가 작성하는 CSS는 페이지에 유기적으로 포함될 때에만 양식에 영향을 미치며 iframe에는 포함되지 않습니다. Iframe은 CSS 라인에서 무리와 같은 객체를 밀어내는 거대한 성벽처럼 보입니다. 이것은 종종 훌륭하지만 이 경우에는 확실히 그렇습니다.
이 CSS는 어디에서나 사용할 수 있습니다.
다른 외부 CSS 문서에 있는 유용한 리소스를 사용하거나 단순히 동일한 방문 페이지의 어딘가에 직접 고급 규칙을 게시하여 전문가가 일종의 호스팅이라고 생각하는 완전한 웹 페이지의 아무 곳에나 이 CSS를 게시할 수 있습니다( 여기에서 이러한 대안의 자동차 역학에 대한 자세한 내용을 참조하십시오. 일반적으로 CSS 중 일부는 보험 정책과 함께 작동하며, 이는 이전 코드를 재정의하려는 경우 나중에 URL 페이지에 나타납니다. 그러나 이 편리한 예를 작성하여 위치와 관계없이 누가 우리 자신의 규칙을 적용할 수 있는지 알려주세요.
선택
요소
클래스 이름
HTML 요소는 CSS 규칙을 추가할 수 있는 프로그램 이름을 사용할 수 있습니다. Cognito 양식에는 불행히도 이를 수행할 수 있는 여러 명명 클래스가 있습니다. 다음 사항을 지적하기 위해 출발합니다.
–
-
c-error이 클래스 이름은 특정 필드에 오류가 있을 때 모든 필드 컨테이너에 무작위로 추가됩니다. 우리의 예는 일반적으로 Marketplace의 사용자가 잘못된 이메일 address.ron 메일을 제출할 수 있도록 시도한 후 상위 컨테이너가 설치된 클래스에 적용됩니다. -
c-validation– 이 클래스 이름은 항상 일반적인 오류 메시지 필드였습니다. 이것은 실수가 만들어지기 전까지는 그래픽 이미지가 아닙니다. 유효성 검사는 문제에 나타나는 메시지이며 오류 클래스 C가 있습니다. -
c-label1 이것은 실제로 전체 fld(즉, … “전자우편” 이 경우). 태그에는 오류 클래스 C가 있는 일부 요소가 포함되어 있습니다.
선택기
제 예에서 저는 네 가지 매우 다양한 객체를 디자인하고 구성합니다. 유효성 검사 컨테이너 C, 해당 컨테이너에서 나오는 삼각형 또는 화살표, 거주가 필요함을 나타내는 “이메일” 옆에 있는 국가 별표, 경력 경로 자체의 텍스트. 착용할 수 있는 선택기는 다음과 같습니다.
-
.c-error .c-validation부서. 전송이 앞에 있고 번거롭지 않은 각 클래스 이름은 c-error 및 c-validation이 Panache 설명임을 나타냅니다. 클래스 회사의 순서와 실제 공백에 의한 특정 구분은 c-validation이 대부분 c-error 클래스의 세부 정보를 포함하는 요소를 포함하고 있음을 의미합니다. 클래스가 포함된 경우에만 농장에 적용되기 때문에 몇 가지 버그가 있습니다. 우리 스타일과 관련된 것은 기본적으로 표시되지 않습니다. -
.c-error .c-validation: 이전이 화살표와 das는 삼각형이 됩니다. 정렬 화살표가 중요하지 않은 경우 CSS에 해당하는 항목이 필요하지 않습니다. “: 이전”은 일반적으로 모든 것을 의미합니다. “의사 요소는 HTML에는 없지만 의미 있는 실제 요소로 간단하게 스타일을 지정할 수 있습니다. -
.c-label: after이것은 이제 확실히 다음과 유사합니다.” : “” 유사 요소 앞, 새 .c-label 끝에 있는 이 요소. 따라서 Cognito는 필수 레이블의 끝 섹션에 별표를 배치할 수 있습니다. 마지막으로 별 카테고리의 색상을 업데이트하기만 하면 됩니다. 별표 아이디어는 오류가 포함될 수 있음을 나타내는 특수 기능과 함께 계속 팝업됩니다. 우리는 프로그램 접두사 c-error를 추가하여 이를 한정하고 싶지 않습니다. -
.c-오류 입력, .l -오류 선택, .c-오류. c-choice옵션은 세 개의 매우 특이한 선택기를 분리하며, 각각의 입력은 오류에만 적용됩니다. “입력”은 입력 라인을 따라 텍스트 개체를 선택하고, “선택”은 하나의 특정 드롭다운 메뉴를 선택하고, “선택 옵션” 옆에는 갑옷이 있는 컨테이너와 인지 트레인의 라디오 버튼이 있는지 확인합니다. 우리는 주로 입력과 선택의 구색 때문에 이러한 모든 것에서 오는 텍스트와 배경을 채색합니다.
CSS

.c 오류 .c 확인 컨텍스트: 번호 c51244! 중요한; 패딩: 10픽셀! 가장자리 반경: 9! 위치: 상대; 디스플레이: 온라인 차단! 상자 어둠: 1px 1px 1px #aaaaaa; 상단 여백: 10픽셀
우리는 실제로 “c-validation” 클래스에 대해 이야기하고 있었습니다. 교육 과정 c-error가 있는 요소 뒤에 이 특정 클래스 이름이 있는 모든 프로시저는 못생긴 괄호 안에 스타일 규칙을 가져옵니다. 순서대로 살펴보겠습니다(순서는 브라우저에 따라 다름).
-
Background # c51244는 내가 선택한 짙은 빨간색의 일부를 위한 코드입니다. 고객은 일반적으로 이러한 코드를 마음으로 알지 못합니다. 좋은 동일한 음영 선택기(예: Photoshop) 또는 유사한 웹사이트에서 얻을 수 있습니다. 이 고유한 경고 줄 끝에 있는 “! 중요” 아이콘 “이봐, 어떤 Cognito Forms 색상이 마지막 음영으로 설정되었는지 상관하지 않습니다. 내 색상이 더 중요합니다! Cognito CSS를 재정의해야 하는 선은 -
padding이 줄에는 종종 오류 텍스트와 여백에 10픽셀의 공간이 필요합니다. -
border-radius -
position이렇게 하면 도움이 될 것입니다. 우리 대부분은 화살표/삼각형을 만들 때 이것을 아래에 나열합니다. - box-shadow 이렇게 하면 상자에 자신의 큰 그림자가 추가됩니다. 현재 색상 #aaaaaa(회색) 및 내 오른쪽으로 1픽셀, 아래쪽에 특정 픽셀, 흐림 수준에서 1픽셀 상자 그림자 속성에 대해 자세히 알아보십시오.
-
margin-top이것은 10픽셀의 공기를 제공하고 블록 위의 오염 공간. 이것은 화살을 위한 공간 또는 대안으로 생활 공간을 남깁니다. 이것은 우리가 다음에 거의 다 다룰 것입니다.
기본적으로 오류 메시지에는 하단에 둥근 모서리가 포함됩니다. 내 경계 반경이 0인 덕분에 대신 날카롭고 바삭한 모서리를 설정하고 있습니다.
.c-validation: 이전 콘텐츠: ''; 너비: 0; 최고: 0; 왼쪽 가장자리: 10픽셀, 투명함; 오른쪽 여백: 10픽셀 흑백 투명, 하단 프레임: 귀중한 10px # c51244; 위치: 절대; 이전: -10px;
이것의 첫 번째 속성이 궁금하다면 아이디어 일반 설명을 확인하세요. 6개의 라인 중 많은 부분이 요정 삼각형을 형성하는 데 사용된 손 아래로 시작한다고 말하는 것으로 충분합니다.
위치 : 절대 는 문서의 흐름 방향으로 삼각형을 다시 가져와 맨 위에 배치하여 공간을 할당하고 다른 기존 요소를 이동하는 것을 방지합니다. top: -10px 는 10p만큼 오프셋합니다. 올바른 결과를 제공하기 위해 부모 마리화나 : relative 의 강화 위치를 중요하게 여기므로 위에 추가할 수 있습니다.
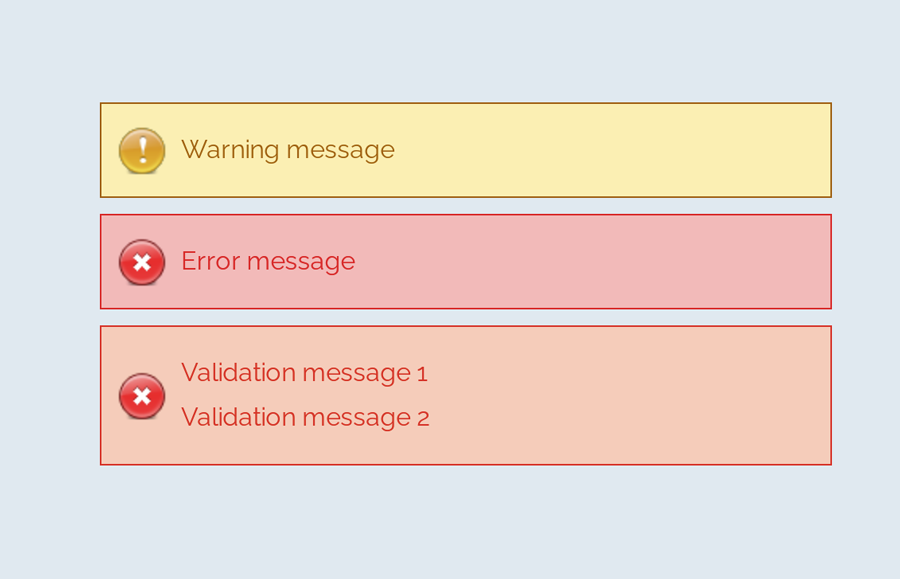
메시지 상자는 거의 확실히 다른 웹 페이지의 가장 유익한 요소 중 하나입니다. 새로운 프로세스의 성공 또는 실패와 같은 다양한 이벤트를 가리킵니다. 이러한 메시지는 월드 와이드 웹 유형의 인터랙티브 디자인에 관한 한 의심할 여지 없이 매우 중요합니다. 이 자습서에서는 샘플 CSS 코드로 오류 메시지를 찾습니다.
C 유효성 검사 상자의 색상과 일치하도록 별표 색상을 변경하는 CSS는 간단합니다.
my-notify-warning CSS 클래스를 사용하여 이 경고 창을 생성합니다. my-notify-error CSS 클래스를 사용하여 오류 메시지 상자를 만듭니다. 거대한 div를 사용할 필요가 없습니다. 표지 요소와 같은 모든 요소에 CSS 클래스를 추가할 수 있습니다.
.c-label: 이후 색상: 번호 c51244!
별표와 관련된 색상은 별표가 더 이상 존재하는지 여부와 무관하므로 예를 들어 C 오류 클래스가 아닙니다.

마지막으로 정보, 선택 및 확인란을 위한 고유한 다채로운 배경 및 텍스트:
.c-error 전문 지식, .c-error 선택, .c-error. 주변 매개변수의 c 선택: 숫자 fff0f4; 색상: # c51244;
또한 많은 사람들이 게시물의 경계와 독점적인 선택을 색칠할 수 있습니다.
이러한 오류 프로젝트의 배경 스타일을 지정하려면 기본 CSS 스타일시트에 다음 스타일을 추가하십시오. 이제 다음 글꼴 방법을 추가하여 생성된 텍스트의 서식을 직접 지정하십시오. 잭 필드와 툴팁 문제를 단순화하는 방법을 알아보려면 계속 읽으십시오. 이제 중요한 오류 메시지의 스타일을 지정했으므로 입력 서비스 오류에 대한 작업을 살펴봅니다.
아이디어 오류 .c, 오류 .c 선택 프레임: 단조 1px # c51244! 중요한;
그게 거의 전부입니다! 물론 클라이언트는 내가 여기서 수행한 것을 정확하게 복사할 수 있지만 지루합니다. 여기에서 배운 것을 사용하고 정확한 최종 수정을 추가하기를 바랍니다. 도움이 되는 일을 계속 하고 있다면 다른 사람들의 비평에서 그것을 보지 않겠습니까? 질문이 있는 경우 위의 의견에 자유롭게 남겨주세요. 기꺼이 도와드리겠습니다!
업데이트됨
컴퓨터가 느리게 실행되는 것이 지겹습니까? 실망스러운 오류 메시지에 짜증이 납니까? ASR Pro은 당신을 위한 솔루션입니다! 우리가 권장하는 도구는 시스템 성능을 극적으로 향상시키면서 Windows 문제를 신속하게 진단하고 복구합니다. 그러니 더 이상 기다리지 말고 지금 ASR Pro을 다운로드하세요!

Solved: Suggestions To Fix CSS Design Error Message
Resuelto: Sugerencias Para Corregir El Mensaje De Error De Diseño CSS
Resolvido: Sugestões Para Corrigir A Mensagem De Erro De Design CSS
Résolu : Suggestions Pour Corriger Le Message D’erreur De Conception CSS
Löst: Förslag För Att Fixa CSS-designfelmeddelande
Rozwiązany: Sugestie Naprawy Komunikatu O Błędzie Projektowania CSS
Risolto: Suggerimenti Per Correggere Il Messaggio Di Errore Di Progettazione CSS
Решено: предложения по исправлению сообщения об ошибке дизайна CSS
Opgelost: Suggesties Om CSS-ontwerpfoutmelding Op Te Lossen
Gelöst: Vorschläge Zur Behebung Der CSS-Design-Fehlermeldung
년