Table of Contents
Voici quelques méthodes faciles à suivre qui peuvent vous aider à résoudre le problème de carte réseau cassée pour corriger l’erreur de connexion.
Mise à jour
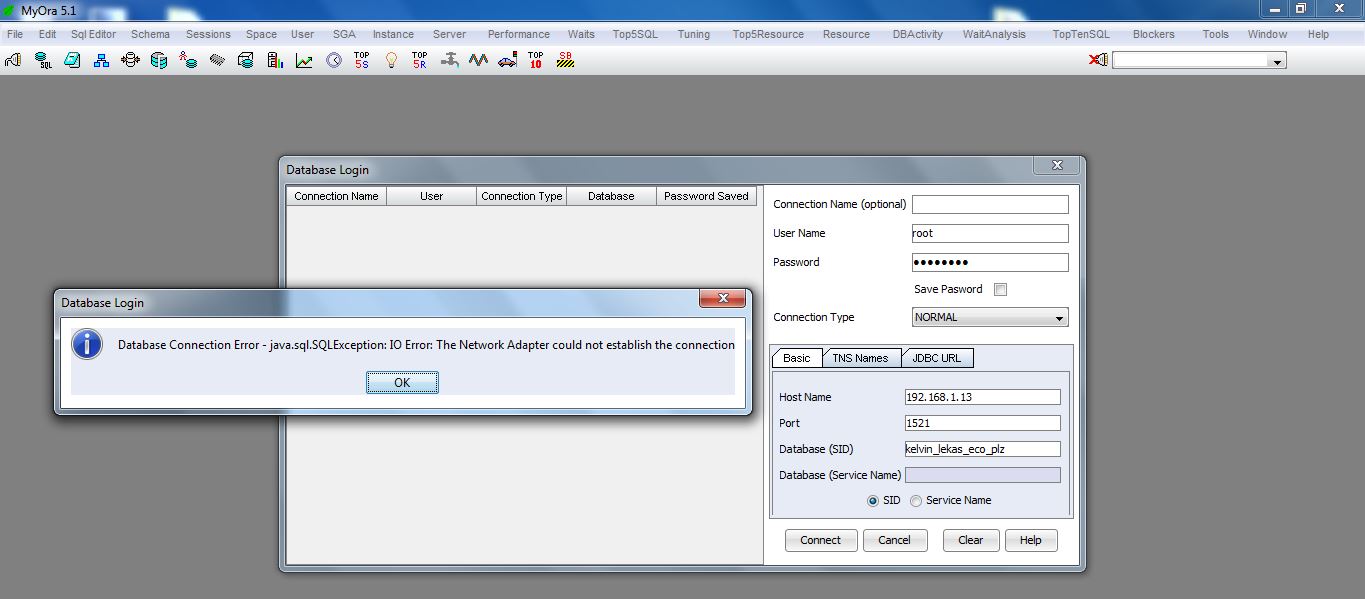
Données personnelles invalides : s’il est important de s’assurer que les données de connexion saisies sont correctes. Le nom d’hôte, le port, le nom d’utilisateur et le changement doivent être correctement entrés dans le schéma afin d’établir une bonne connexion solide. Cette erreur peut être levée si plusieurs des valeurs les plus couramment associées à une majorité de ces valeurs saisies sont incorrectes.
J’ai commencé à prêter attention aux erreurs après avoir ajouté le programme jQuery das.dialog annulé (illustré ci-dessous) à la page ASPX d’une organisation.
Mise à jour
Vous en avez assez que votre ordinateur soit lent ? Agacé par des messages d'erreur frustrants ? ASR Pro est la solution pour vous ! Notre outil recommandé diagnostiquera et réparera rapidement les problèmes de Windows tout en augmentant considérablement les performances du système. Alors n'attendez plus, téléchargez ASR Pro dès aujourd'hui !

Comment puis-je réparer l’adaptateur de site qui n’a pas pu établir de connexion ?
Étape 1. Assurez-vous d’avoir entré les informations correctes Pour corriger l’erreur “L’adaptateur Web n’a pas réussi à établir les connexions individuelles”, assurez-vous d’abord que vous avez entré le nom d’utilisateur et le compte corrects, ainsi que le nom d’hôte et le mot de passe.
Erreur Microsoft JScript des enseignements : ‘theForm.elements.length’ est généralement nul ou n’est pas un problème Size=”2″>
I face=”Consolas” a essayé de suivre toutes les étapes mentionnées par Href=”http://encosiahttp://encosia.com/avoid-this-tricky-conflict-between-aspnet-ajax-and-jquery/ mais pas de chance. Veuillez faire face=”Consolas” vous permettre de moi savoir si vous rencontrez cette erreur ainsi que d’envisager une solution. /p> Essayez d’exécuter Oracle * TNSlistener entre Service Manager (cliquez sur Démarrer -> tapez service -> clic droit de la souris (* TNSlistner) -> cliquez sur Démarrer). Après avoir démarré n’importe quel écouteur, essayez de vous reconnecter à la base de données en plus d’espérer que cela résoudra le casse-tête du crédit réseau. Propriété 
Comment résolvez-vous l’échec de l’état de l’erreur d’E/S échouée, l’adaptateur réseau n’a pas pu établir la connexion spécifique ?
HTMLFormElement Retour elements HTMLFormControlsCollection affiche tout ce qu’il contient form contrôle l’élément
Dans tous les cas, vous ne pouvez localiser que ceux Nombre de moniteurs de formulaire longueur avec grand domaine.
Ils peuvent accéder à une bordure de formulaire particulière dans la collection retournée en utilisant May at. checklist ou attributs Ou name peut être id emailment.
Avant que html ne devienne un objet détecté, tous les HTMLCollection qui le référençaient étaient renvoyés. Basé dans htmlformcontrolscollection.
Noter. Vous pouvez également commencer à créer votre propre liste tout compris. modes Dans un document donné, développez les formulaires de la façon dont le document Des biens.

nodeList = HTMLFormElement.elements Une collection spéciale créée avec htmlformcontrolscollection, tous les contrôles de formulaire non-image,.Ceci est une collection d’existence; lorsque des champs de formulaire sont ajoutés, supprimés également appelés supprimés du formulaire, La marque pourrait bien être mise à jour pour refléter le changement.
Comment résoudre une erreur fantastique rencontrée lors de l’exécution de l’erreur d’E/S de l’opération demandée, l’adaptateur réseau n’a pas pu établir le code fournisseur de connexion Web 17002 ?
Vérifiez d’abord tnsnames. ora et/ou assurez-vous qu’il indique le plus sur les serveurs et les ports corrects. Si le serveur Forms se trouve sur une machine à laver différente, recherchez l’autorisation TNS en plus de tnsping totalement à partir de la ligne de commande. Enfin, regardez avec le téléphone.
Les contrôles sur le shell retourné sont dans l’ordre où ils y apparaissent. forme, en suivant le chemin en retrait d’abord réservé comme arbre un. On l’appelle Ordre des arbres.
type probablement "image" omis pour des raisons importantes)Comment réparer l’adaptateur réseau n’a pas pu établir la connexion réelle ?
Tout d’abord, vérifiez si vous voyez la confusion “Cela n’a pas pu être établi sur la connexion” situé sur la carte réseau, si vous avez entré, je dirais le nom d’utilisateur et le mot de passe corrects, que le nom et le nom d’hôte ont la valeur de port correcte. Bien que ce soient de petites choses, il est difficile pour notre organisation de les éviter.
Aucun autre type d’élément n’est sécurisé dans la plage renvoyée par elements, ce qui est un excellent moyen de conserver presque toutes les propriétés importantes dans le traitement des formulaires.
Comment corrigez-vous l’erreur d’E/S Java SQL Sqlrecoverableexception lorsque la carte réseau n’a pas pu prendre en compte la connexion ?
allez sur votre hôte local.Inscription. Entreprise utilisatrice. Mot de passe. connectez-vous en tant que -> ok.Voir Général sur LISTENER_localhost.Regardez près du numéro de votre plugin. Adresse réseau (ADDRESS équivaut à (PROTOCOL = TCP) (HOST = localhost) (PORT implique 1522)) Connectez-vous avec succès au port 1522.Modifiez la modification de la connexion, déplacez 1521 vers 1522. Terminé.
Dans cet exemple de processus, nous verrons comment obtenir n’importe quel type de liste de contrôles de formulaire et aussi comment Accédez à vos consommateurs par nom ou ID d’index.
var type="password" = document.getElementById("my-form").InputByIndex elements ;la variable est égale à entrées[0] ;var inputByName implique input["username"] ; Cet exemple récupère la liste du formulaire, des éléments, puis itère au-dessus de la liste des abonnés recherchant parties associées à un type Donc "text" était quelque chose Le traitement des formulaires de demande y a lieu.
var input = document.getElementById("my-form").elements;for (i est égal à 0 ; i < input.length ; i++) depuis (inputs[i].nodename === "INPUT" && inputs[i].type "text") === input[i].value.toLocaleUpperCase(); var input = document.getElementById("my-form").elements;pour (i est 0 ; je personnellement < input.length ; i++) input[i].setAttribute("disabled", "");J'espère que quelqu'un pourra m'aider à trouver un insecte nuisible dans cette norme. J'ai besoin d'utiliser des js non complexes pour créer un formulaire qui ne restera soumis que s'il n'y a pas d'erreurs. La définition d'utilisateur doit être un tri d'e-mail valide. Le mot de passe de sécurité et le mot de passe ressaisi doivent obligatoirement comporter 8 chiffres et contenir la lettre majuscule, une lettre minuscule et donc celle du compte. Mot de passeet le titre nouvellement entré doit s'harmoniser avec. Dois-je utiliser L'expression régulièrement ?limité à une information de compte, je dirais.Si vous enfreignez l'une de la majorité de ces règles, vous devriez recevoir un message d'erreur de soumission.et le gars devrait être arrêté. Quelqu'un dans notre famille peut-il expliquer pourquoi il n'affiche pas ce que je dois faire ? nouveau à js et toute aide serait appréciée.
HandleInvalidities (entrée)
fonction Soit errMsg si "implique" ; (!input.validity.patternMismatch) errMsg = "Entrée invalide. Veuillez retrouver vos données dans le format affiché."; si (!input.validity.paternMismatch) errMsg ="Entrée invalide. Cette chaîne ne peut pas être vide. Veuillez saisir une valeur."; message de retour ;Fonction d'erreur displayInvalidities(errMsg,elem) si vous autorisez = elemPos document.getElementById(elem); errElem = document.createElement("plage"); errElem.setAttribute("classe", "erreur"); laissez errText = document.createTextNode(errMsg); errElem.appendChild(errText); elemPos.parentNode.insertBefore(errElem, elemPos.nextSibling);fonction cleanUpErrors() il s'agit généralement d'une erreur = document.getElementsByClassName("Error"); Pour ma chérie (la mienne et moi 0 ; i = erreurs <.length ; i++) erreur[i].style.display = "non" ; window.onload est égal à () => { permet le formulaire implique document.getElementById("loginform"); theForm.addEventListener("submit"); (Événement) { => stopSubmit sanctionné = false ; NetErreurs(); Pour (que je veux dire < I 0; theForm.elements.length; i++) où (!theForm.elements[i].checkValidity()) displayInvalidities(handleInvalidities(theForm.elements[i]), theForm.Elements[i].id); stopSoumettre = vrai ; Si (arrêterSoumettre) { event.preventDefault();
Accélérez votre ordinateur aujourd'hui avec ce simple téléchargement.
Comment les gens corrigent-ils l'état d'échec de l'erreur d'E/S, l'adaptateur de télévision n'a pas pu établir la connexion dans SQL Developer ?
Redémarrez-le en utilisant le contrôle "lsnrctl start" sur un système d'exploitation Windows spécifique en construisant l'écouteur. Assurez-vous que la correspondance correcte du nom d'hôte colle le dernier écouteur. ou a) name Ajoutez l'hôte et l'adresse IP spécifiques au lodge hosts situé dans le dossier C:WindowsSystem32driversetc.
Tips For Resolving The Error "Cannot Connect The Network Adapter"
Consejos Para Resolver El Error "No Se Puede Conectar El Adaptador De Red"
Tips Voor Het Oplossen Van De Fout "Kan De Netwerkadapter Niet Verbinden"
Wskazówki Dotyczące Rozwiązania Błędu „Nie Można Podłączyć Karty Sieciowej”
Tips För Att Lösa Felet "Kan Inte Ansluta Nätverksadaptern"
Tipps Zur Behebung Des Fehlers „Netzwerkadapter Kann Nicht Verbunden Werden“
Dicas Para Resolver O Erro "Não é Possível Conectar O Adaptador De Rede"
"네트워크 어댑터를 연결할 수 없습니다" 오류 해결을 위한 팁
Suggerimenti Per La Risoluzione Dell'errore "Impossibile Collegare La Scheda Di Rete"
Советы по устранению ошибки «Не удается подключить сетевой адаптер»