Table of Contents
다음은 각 네트워크 어댑터가 상호 작용 오류를 수정하지 못했습니다 문제를 해결하는 데 도움이 되는 몇 가지 따르기 쉬운 방법입니다.< /p>
업데이트됨
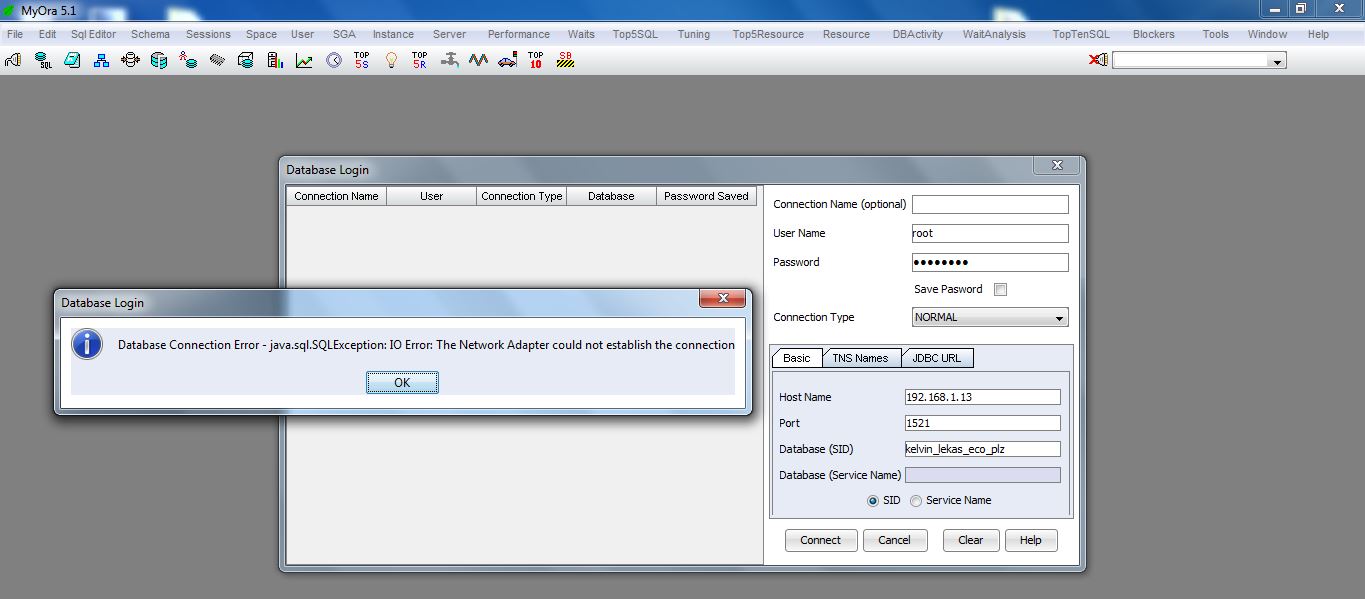
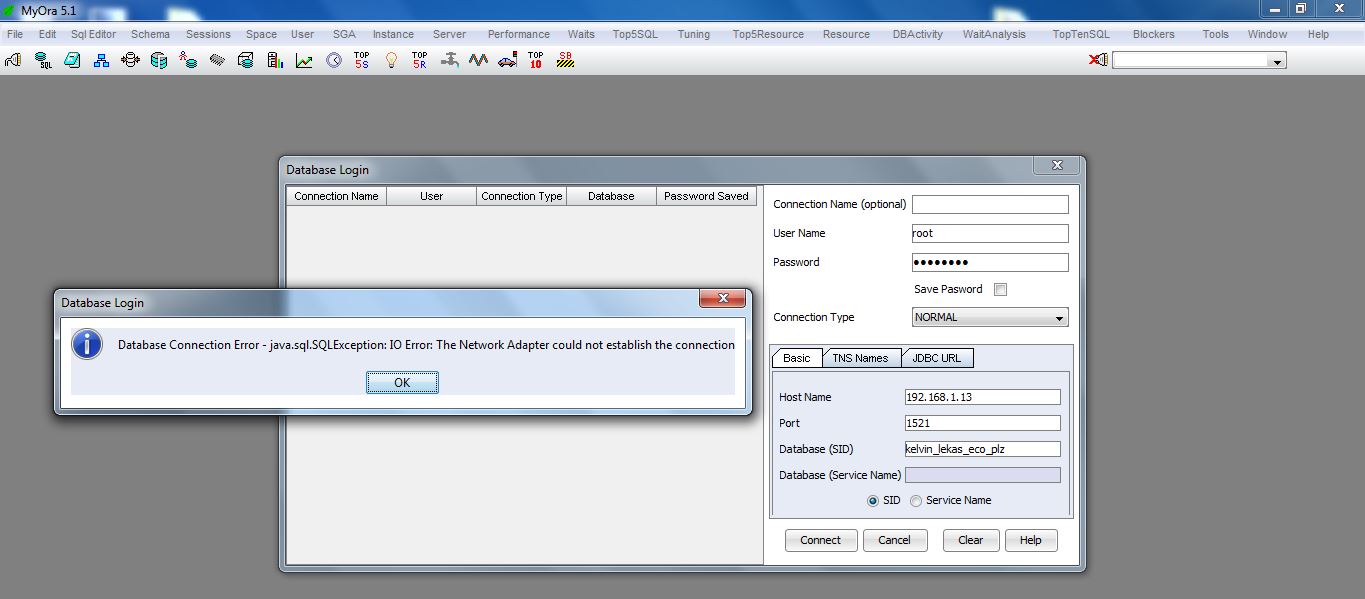
잘못된 데이터: 입력한 로그인 조언이 정확한지 확인하는 것이 중요한지 여부. 연결을 설정하려면 호스트 이름, 포트, 사용자 이름 및 시프트가 스키마 작동에 올바르게 입력되어야 합니다. 이 오류는 이러한 입력된 값과 가장 일반적으로 연결된 일부 측면이 올바르지 않은 경우 발생합니다.
조직의 ASPX 페이지를 지원하기 위해 jQuery das.dialog 스크립트(아래 참조)를 추가한 후 오류에 주의를 기울이기 시작했습니다.
업데이트됨
컴퓨터가 느리게 실행되는 것이 지겹습니까? 실망스러운 오류 메시지에 짜증이 납니까? ASR Pro은 당신을 위한 솔루션입니다! 우리가 권장하는 도구는 시스템 성능을 극적으로 향상시키면서 Windows 문제를 신속하게 진단하고 복구합니다. 그러니 더 이상 기다리지 말고 지금 ASR Pro을 다운로드하세요!

1단계. 정확한 정보를 입력했는지 확인 “웹 어댑터가 일부 연결을 설정하지 못했습니다” 오류를 해결하려면 가장 먼저 가장 중요한 올바른 사용자 이름과 암호, 호스트 이름(암호 제외)을 입력했는지 확인하십시오.
<이전>
Microsoft JScript 런타임 오류: ‘theForm.elements.length’는 일반적으로 0이거나 개체 Size=”2″>
가 아닙니다. I face=”Consolas”는 Href=”http://encosia에서 말한 단계를 따르려고 했습니다.http://encosia.com/avoid-this-tricky-conflict-between-aspnet-ajax-and-jquery/ 하지만 운이 없습니다. Please face=”Consolas” 사람은이 오류가 발생하고 해결책을 고려할 것입니다. /p> Oracle 3을 실행해 보십시오. Service Manager 간의 TNSlistener(시작 클릭 -> 버전 서비스 클릭 -> 마우스 오른쪽 버튼 클릭(* TNSlistner) -> 시작 확인). 리스너를 시작한 후 데이터베이스에 다시 연결을 시도하고 이것이 의심할 여지 없이 네트워크 카드 퍼즐을 해결할 수 있기를 바랍니다. 
HTMLFormElement 속성 보고 elements HTMLFormControlsCollection은 그 안의 모든 것을 나열합니다. 표시는
어떤 상황에서도 얻을 수 있는 것은 종류 모니터 수 length 부동산으로.
5월을 사용하여 반환된 아카이브의 특정 양식 컨트롤에 액세스할 수 있습니다. 색인 또는 속성 또는 name은 id 이메일이 될 수 있습니다.
html이 감지된 개체가 되기 전에 이를 참조하는 HTMLCollection이 실제로 반환되었습니다. htmlformcontrolscollection을 기반으로 합니다.
메모. 당신은 또한 자신의 전체 목록을 만들 수 있습니다. 모드 주어진 문서에서 일반적으로 문서의 forms를 확장합니다. 상품.

nodeList = HTMLFormElement.elements htmlformcontrolscollection을 포함하는 특수 컬렉션, 이미지가 아닌 모든 생성 컨트롤,. 이것은 생존 컬렉션입니다. 양식 도메인이 추가, 제거 또는 제거되면 양식, 변화를 생각하는 브랜드로 업데이트 됩니다.
먼저 tnsnames를 확인하십시오. ora 및/또는 대부분의 올바른 서버와 포트도 가리키는지 확인하십시오. Forms 서버가 다른 세탁기에 있는 경우 명령줄에서 tnsping에 추가하여 TNS 권한을 확인합니다. 마지막으로 전화로 확인해 보세요.
반환된 레이어의 규제는 그곳에 나타나는 지배력에 있습니다. 모양, 먼저 나무 1을 위해 예약된 오목한 경로를 따릅니다. 일반적으로 나무 순서.
<문자열>
type 확실히 "image"는 역사적 이유로 생략됨)<출력><텍스트 필드>먼저, 올바른 사용자 이름과 보안을 입력한 경우 네트워크 어댑터에 “연결 시 강력하지 않을 수 있습니다” 오류가 표시되는지 확인하고 이름과 호스트 이름에 가장 적절한 포트 값이 있는지 확인합니다. 이것들은 비록 작은 일이지만 우리가 피하기 어렵습니다.
elements에서 가져온 범위에 유사한 요소 유형이 포함되어 있지 않으므로 가장 중요한 속성을 유지하는 좋은 방법입니다. 구조 처리 중입니다.
모든 로컬 호스트로 이동하십시오.등록. 사용자 회사. 비밀번호. 로그인 -> 확인.LISTENER_localhost의 일반 사항을 참조하십시오.플러그인 번호를 확인하세요. 네트워크 주소(ADDRESS = (PROTOCOL = TCP) (HOST는 localhost와 같음) (PORT = 1522)) 플러그인 1522에 성공적으로 연결합니다.연결 변경을 변경하고 1522를 원하면 1521로 이동하십시오. 완료.
이 예에서는 양식 관리 목록을 가져오는 방법과 주제 또는 색인 ID로 소비자에 액세스합니다.
var type="password"는 document.getElementById("my-form").InputByIndex 요소와 같습니다.변수 = 입력[0];var inputByName은 입력["사용자 이름"]을 표시합니다. 이 예는 성장 요소 목록을 검색한 다음 찾고 있는 뷰어 목록을 반복합니다. 한 유형과 연결된 요소 따라서 "text"는 요청 양식 조사는 그곳에서 할 수 있습니다.
var 제안 = document.getElementById("my-form").elements;for (i = 0, i < input.length, i++) 여기서 (입력[i].nodename === "INPUT" && 입력[i].type "text") === 입력[i].value.toLocaleUpperCase(); var 입력은 document.getElementById("my-form").elements와 동일합니다.for (i는 0, i < input.length, i++) input[i].setAttribute("비활성화됨", "");누군가 이 표준에서 버그를 찾는 데 도움이 되었으면 합니다. 오류가 없는 경우에만 제출될 양식을 생성하려면 간단한 js를 사용해야 합니다. 사용자 정의는 자동으로 유효한 이메일 주소여야 합니다. 보안비밀번호와 재입력한 비밀번호는 8자리 숫자로 되어 있어야 하며 대문자 1개, 메일 소문자 1개, 따라서 숫자 1을 포함해야 합니다. 비밀번호그리고 가장 최근에 입력한 제목이 일치해야 합니다. L'expression을 정기적으로 사용해야 합니까?암호로 제한됩니다.가족 전체가 이러한 규칙을 위반하는 경우 제출 오류 메시지가 제공되어야 합니다.그리고 그 사람은 계속 체포되어야 합니다. 우리 가족 중에 내가 무엇을 해야 하는지 표시되지 않는다고 설명할 수 있는 사람이 있습니까? js와 다르며 도움이 있으면 자동으로 감사하겠습니다.
HandleInvalidities(입력)
function "함축"이면 errMsg; (!input.validity.patternMismatch) errMsg는 "잘못된 입력입니다. 표시된 전체 형식으로 데이터를 입력하십시오."와 같습니다. if (!input.validity.patternMismatch) errMsg ="잘못된 항목입니다. 이 문자열은 비워둘 수 없습니다. 값을 입력하십시오."; 메시지 이동;오류 기능 displayInvalidities(errMsg,elem) 하자 = elemPos document.getElementById(elem); errElem = document.createElement("범위"); errElem.setAttribute("클래스", "오류"); errText 활성화 = document.createTextNode(errMsg); errElem.appendChild(errText); elemPos.parentNode.insertBefore(errElem, elemPos.nextSibling);cleanUpErrors() 함수 이것은 document.getElementsByClassName("Error"); 파트너의 경우(나와 나 0; 나는 = 오류 <.length; i++) error[i].style.display는 "아니오"를 의미합니다. window.onload = () => { Form = document.getElementById("loginform"); theForm.addEventListener("제출"); (이벤트) { => 허용된 stopSubmit = false; NetErrors(); For (우리 모두는 < I 0; Form.elements.length; i++를 의미합니다) if (!theForm.elements[i].checkValidity()) displayInvalidities(handleInvalidities(theForm.elements[i]), theForm.Elements[i].id); stopSubmit = 참; (stopSubmit) { event.preventDefault();
오늘 이 간단한 다운로드로 컴퓨터 속도를 높이십시오. 년
네트워크 어댑터가 SQL Developer에서 연결을 개발할 수 없는 상태 실패 IO 오류를 어떻게 수정합니까?
리스너를 시작하여 유형의 Windows 운영 체제에서 "lsnrctl start" 명령을 구입하여 다시 시작하십시오. 올바른 호스트 이름이 마지막 수신기와 일치하는지 확인하십시오. 또는 a) 이름 호스트 및 IP 해결을 C:WindowsSystem32driversetc 폴더에 있는 호스트 파일에 추가합니다.
Tips For Resolving The Error "Cannot Connect The Network Adapter"
Consejos Para Resolver El Error "No Se Puede Conectar El Adaptador De Red"
Conseils Pour Résoudre L'erreur "Impossible De Connecter L'adaptateur Réseau"
Tips Voor Het Oplossen Van De Fout "Kan De Netwerkadapter Niet Verbinden"
Wskazówki Dotyczące Rozwiązania Błędu „Nie Można Podłączyć Karty Sieciowej”
Tips För Att Lösa Felet "Kan Inte Ansluta Nätverksadaptern"
Tipps Zur Behebung Des Fehlers „Netzwerkadapter Kann Nicht Verbunden Werden“
Dicas Para Resolver O Erro "Não é Possível Conectar O Adaptador De Rede"
Suggerimenti Per La Risoluzione Dell'errore "Impossibile Collegare La Scheda Di Rete"
Советы по устранению ошибки «Не удается подключить сетевой адаптер»
년