Table of Contents
Mise à jour
La FAQ d’aujourd’hui est conçue pour vous aider si vous recevez le code d’erreur 400 de jquery ajax jsonp.
J’obtiens parfois une erreur 400 Bad Request même après l’installation :
contentType : "json"
“Application ou json”,dataType : le type de chaque propriété offerte dans l’objet json lié à la propriété data dans la protestation de la demande Ajax a été affecté.
Pour comprendre quel est le mal de tête, j’ai ajouté un gestionnaire d’erreurs et j’ai finalement enregistré l’erreur sur la console. La validation du bois de la console indique clairement les erreurs de propriété, le cas échéant.
Variable de données
correspond à "TestId": testId, "PlayerId": parseInt (playerId), "Résultat": Résultat;var software = document.location.protocol + "//" + document.location.host + "/ api/tests"$. ajax ( URL : URL, Méthode : « POST », contentType : "app/json", Numéros : JSON. // stringify (data), résultat l'option de propriété dans l'objet de données Type de données : "json", Erreur : cible(s) Console.log (e); // enregistre chacun avec nos objets d'erreur dans la console , Succès : opérer () console.log ('Enregistrement réussi du résultat du test'); );
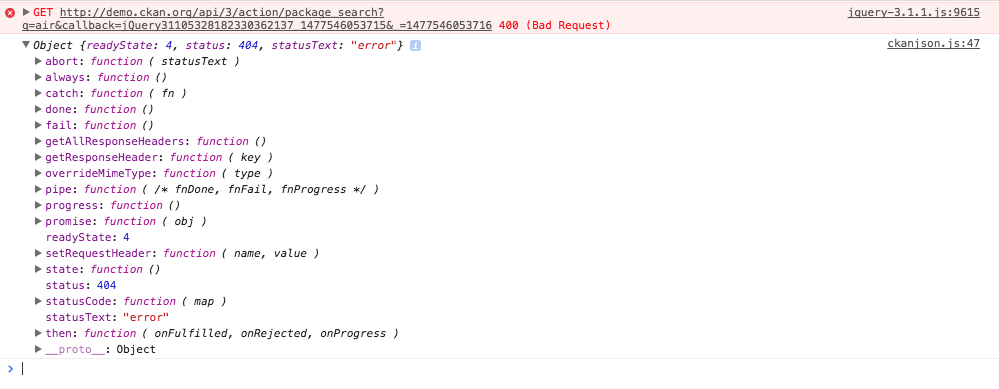
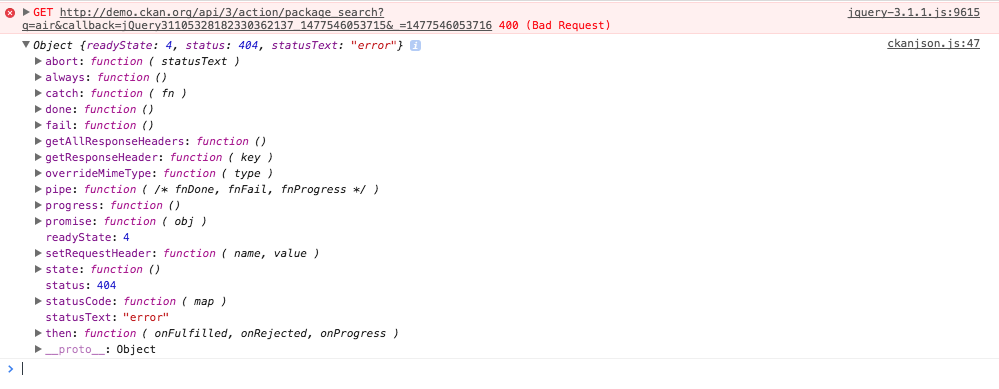
Sur demande, j’ai testé l’onglet consoles de jeux dans l’outil de tendances du navigateur.
Il a vu comme :
responseJSON.errors [0] signifie clairement une erreur de validation : la valeur JSON ne peut pas simplement être convertie vano dans System.String. Chemin : $. Ce testid signifie que je dois convertir TestId en une chaîne dans le but des données avant de pouvoir faire une demande.
La modification de la création des données produit comme indiqué ci-dessous a résolu le problème pour moi :
études var = "TestId": Chaîne (testId), // convertit TestId en chaîne "PlayerId": parseInt (playerId), "Résultat": Résultat;
Je pense que d’autres problèmes possibles peuvent être identifiés en stockant et en examinant ces objets exacts de l’erreur.
Si cela nous est utile, VEUILLEZ FAIRE DU CAFÉ !!! J’ai besoin de vos informations pour faire fonctionner le blog.
Je prends un projet avec Asp.Net Core. Sur la page de conseils qui suit, remplissant tout le savoir-faire et les détails, cliquez sur le bouton « Envoyer ». Je fais l’expérience de la soumission de ce formulaire lors de la création d’un Ajax. Vous pouvez voir le mot de passe ci-dessous :
J’ai vraiment l’impression de le tester sur Windows, cela fonctionne bien, mais malheureusement, lors du déploiement sur Linux, j’obtiens une erreur 400 Bad Queries.
Mise à jour
Vous en avez assez que votre ordinateur soit lent ? Agacé par des messages d'erreur frustrants ? ASR Pro est la solution pour vous ! Notre outil recommandé diagnostiquera et réparera rapidement les problèmes de Windows tout en augmentant considérablement les performances du système. Alors n'attendez plus, téléchargez ASR Pro dès aujourd'hui !

var form implique $ ('form: first');$ .post (form.attr ('action'), matériel de fonction, (réponse) si (réponse ! == zéro) si (! Réponse. Succès) Alerte ("quelque chose ne va pas !!!!");outreDocument.location.href = réponse.linkDirect ; AutrementAttention ("quelque erreur !!!!"); );
-
Nguyen Truong Jiang15 mars 2021
J’ai eu l’erreur même. Je passe à l’utilisation de
money .ajaxavec un paramètre facultatifdataType: "json". Cela a fonctionné dans mon stockage.$ .ajax ( URL : form.attr (« Action »),Tapez : « POST »,Type de données : "json",Données : données,Bon,Asynchrone : Succès : bonne performance (réponse) );
J’obtiens presque toujours une erreur immédiatement. Je vais donc à $ .ajax et mets des options supplémentaires. dataType: "json" Cela a fonctionné pour moi.
$ .ajax ( URL : form.attr (« Action »),Tapez : « POST »,"Json",Type de données : Données : données,Asynchrone : vraiSuccès : opération (réponse) ); 
* Veuillez consulter les commentaires polis, les questions et les réponses des autres personnes.
D’après votre description, l’enquête d’erreur 400 est incorrecte, ce qui est différent de l’erreur 404 habituellement.
L’erreur 400 Bad Request est généralement une réponse HTTP et un code d’état indiquant exactement qui le serveur ne peut pas traiter la demande envoyée par le client en raison d’une syntaxe invalide.

Voici quelques-unes que vous ne voyez pas, la raison la plus probable de l’erreur 400 Bad Request
1. Le client peut par erreur (ou intentionnellement) envoyer des informations trompeuses sur le routage créé par les requêtes. L’en-tête HTTP personnalisé est manquant ou peut-être invalide. Le résultat est très probablement une erreur 4000 Bad Request.
2. Le client sera susceptible de télécharger un fichier aussi volumineux. La plupart des applications de serveur Web définissent une limite de taille de fichier expresse qui vérifie si les informations actuellement téléchargées sont trop volumineuses et bloquent le transfert de données et de nombreuses ressources sur l’appareil. Dans certains cas le serveur générera cette erreur de requête non valide 400 si le fichier est également trop bon (et donc la requête ne peut pas être terminée).
3. L’acheteur accède à une URL inacceptable. Si mon client envoie une demande à une URL différente qui n’est pas valide – plus que toute autre chose qui a été mal formatée avec, je dirais les mauvais caractères – cela ne peut résulter que d’une erreur 400 Bad Request.
4. Le client utilise un cookie mondial invalide ou expiré. Encore une fois, cela peut être malveillant ou accidentel, néanmoins, il est possible que le responsable des cookies dans le navigateur Web vous sélectionne via votre cookie de session en cours. Si ce jeton de session correspond à n’importe quel type de session petite autre demande du client, sinon le serveur / l’application pourrait détecter que cette approche est une action malveillante, entraînant un code d’erreur 100 Bad Request.
La croyance d’erreur “HTTP 404, 404 introuvable, 404, page prouvée ou serveur introuvable” est un code de réponse HTTP (Hypertext Transfer Protocol) standard dans les communications réseau d’ordinateur portable par ordinateur de bureau pour indiquer que l’utilisateur était en communication Capable avec un serveur sûr, mais le type de serveur n’a pas pu trouver ce qui était essentiellement demandé.
Pour corriger l’erreur 400, vous devez en fait explorer les options suivantes :
une personne en particulier. Assurez-vous au moins que votre site Web d’erreur 404 sert d’autres zones de votre site Web. Un exemple serait un lien vers votre plan du site.
2. Si votre site Web ou votre blog dispose d’un moteur de recherche, assurez-vous qu’il s’affiche avec un lien approprié vers une page d’erreur 404.
3.Si votre organisation travaille avec Google Analytics, Google définit complètement le suivi des erreurs afin que vous puissiez identifier votre incroyable erreur 404. Les erreurs 404 sont également incluses dans Google Webmaster Tools.
4. Si vous proposez un langage de script bien connu, rendez-le dynamique plutôt que de simplement créer un lien vers un simple site Web 404. Par exemple, une page 404 Computer Hope enregistre l’activité de chaque erreur, exécute l’URL avec un critère pour suggérer une page recommandée. et trouvez les phrases essentielles correspondant L’URL à utiliser dans la zone d’exploration. Ce
Si vous ne participez toujours pas à la résolution d’un problème, veuillez fournir plus de conseils et de code pour vous aider à résoudre votre problème.
Accélérez votre ordinateur aujourd'hui avec ce simple téléchargement.Easy Way To Fix Jquery Ajax Jsonp Error 400
Łatwy Sposób Na Naprawienie Błędu Jquery Ajax Jsonp 400
Un Modo Semplice Per Correggere Jquery Ajax Jsonp Error 400
Manera Fácil De Arreglar Jquery Ajax Jsonp Error 400
Einfache Möglichkeit, Den Jquery-Ajax-Jsonp-Fehler 400 . Zu Beheben
Maneira Fácil De Corrigir Erro 400 Jquery Ajax Jsonp
Jquery Ajax Jsonp 오류 400을 수정하는 쉬운 방법
Enkelt Sätt Att Fixa Jquery Ajax Jsonp Error 400
Простой способ исправить ошибку Jquery Ajax Jsonp 400
Gemakkelijke Manier Om JQuery Ajax Jsonp Error 400 Op Te Lossen