Table of Contents
Aggiornato
Il tutorial di oggi è progettato per aiutarti se risulta che ricevi jquery ajax jsonp prefisso di errore 400.
Ricevo un errore 400 Bad Request anche dopo l’installazione:
contentType: "json"
“Applicazione / json”,dataType: il tipo di ogni proprietà passata nell’oggetto json associato e la proprietà data nell’oggetto richiesta Ajax è stato interessato.
Per capire tutto ciò che è il problema, ho aggiunto un trainer degli errori e quindi registrato l’errore nella console di gioco. La convalida della legna da ardere della console indica chiaramente errori di proprietà, a condizione che siano.
variabile dati corrisponde a "TestId": testId, "PlayerId": parseInt (playerId), "Risultato": Risultato;var software = document.location.protocol + "//" + document.location.host + "/ api / test"$. aiace ( URL: URL, Metodo: "POST", contentType: "app - json", Numeri: JSON. // stringify (data), emette l'opzione della proprietà nell'oggetto record precisi Tipo di dati: "json", Errore: obiettivo/i Console.log (e); // salvaguarda ciascuno dei nostri oggetti di errore sulla tua console , Successo: funzione () console.log ("Registrazione riuscita del risultato del test"); );
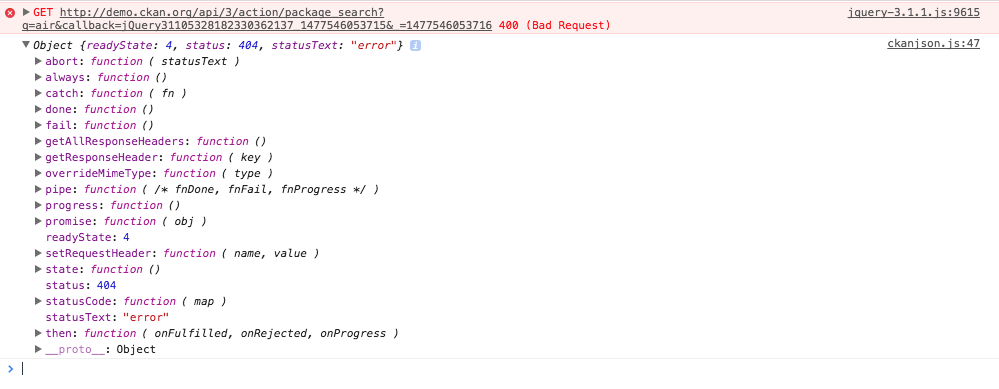
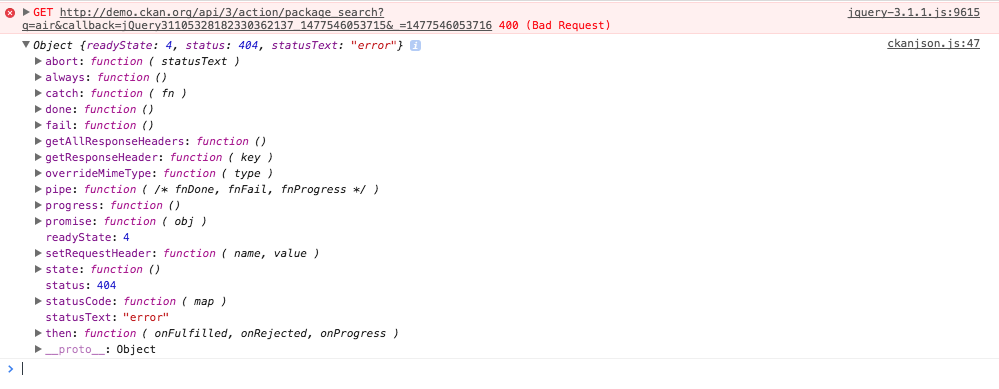
Su richiesta, metto alla prova la scheda della console nella voce trend del browser.
Sembrava come:
responseJSON.errors [0] indica superbamente un errore di convalida: il valore JSON non può essere convertito in vano in System.String. Percorso: $. Questo testid significa che devo cambiare TestId in una stringa di solito nell’oggetto dati prima di poter ottenere.
La modifica della creazione dei dati di prodotto come mostrato di seguito ha risolto il problema per me:
var data = "TestId": String (testId), // converti TestId che aiuterà la stringa "PlayerId": parseInt (playerId), "Risultato": Risultato;
Penso che i prossimi possibili errori possano essere identificati memorizzando ed esaminando ulteriormente l’oggetto esatto dell’errore.
Se questo è fantastico per te, PER FAVORE FARE IL CAFFÈ !!! Avrò il tuo aiuto per mantenere attivo il blog.
Ho un progetto con Asp.Net Core. Nella pagina dei contatti che segue la compilazione proveniente da tutte le informazioni e dettagli, cliccare il tasto “Invia”. Sto inviando questo modulo durante la creazione di un ottimo Ajax. Puoi vedere la password qui sotto:
Lo sto testando su Windows, va bene, ma durante la distribuzione su Linux garantisco 400 errori di query errate.
Aggiornato
Sei stanco della lentezza del tuo computer? Infastidito da messaggi di errore frustranti? ASR Pro è la soluzione per te! Il nostro strumento consigliato diagnosticherà e riparerà rapidamente i problemi di Windows, aumentando notevolmente le prestazioni del sistema. Quindi non aspettare oltre, scarica ASR Pro oggi!

var create significa $ ('form: first');$ .post (form.attr ("azione"), dati di assistenza, (risposta) if (risposta! == zero) una volta (! Answer. Successo) Alert ("qualcosa non va!!!!");inoltreDocument.location.href = response.linkDirect; AAAltrimentiAvvertimento ("qualche errore!!!!");AA);
-
Nguyen Truong Jiang15 marzo 2021
Ho investito nello stesso errore. Sto passando a tramite
$ .ajaxinsieme a un parametrodataType: "json"non obbligatorio. Ha funzionato in tutti i miei media.RR .ajax ( URL: form.attr ("Azione"),Tipo: "POSTA",Varietà di dati: "json",Dati: dati,Buono,Asincrono: successo: buone prestazioni (risposta)AAAA);
Di solito ricevo immediatamente un errore. Vado avanti a $ .ajax e imposto ulteriori opzioni. dataType: "json" Ha funzionato per guadagnarmi.
$ .ajax ( URL: form.attr ("Azione"),Tipo: "POSTA","Json",Tipo di dati: Dati: dati,Asincrono: veroSuccesso: dare buoni risultati (risposta)AAAA);

Si prega di rispettare i commenti e le domande educati degli altri di seguito e le risposte.
Dalla tua descrizione, la richiesta di errore seicento non è corretta, che è diversa proprio dall’errore 404.
400 Bad Request Error è una risposta HTTP e una modalità di stato che indica che il server non può elaborare la richiesta inviata dal client a causa di un formato non valido.

Qui ce ne sono quasi sempre alcuniNon è il motivo più probabile per l’errore 100 Bad Request
1. Il cliente può certamente inavvertitamente (o intenzionalmente) inviare informazioni fuorvianti sull’instradamento principale delle richieste. L’intestazione HTTP personalizzata è sicuramente mancante o non valida. Il risultato è molto probabilmente un errore 400 Bad Request.
2. È probabile che il client scarichi un file che è troppo grande. La maggior parte delle applicazioni del server Web ha determinato un limite di dimensione del file esplicito che verifica se i file attualmente caricati sono troppo grandi, oltre a bloccare la larghezza di banda e molte risorse dal server. In alcuni casi il server molto probabilmente genererà un errore 400 di richiesta non valida se un file è troppo buono (e quindi la richiesta non può essere completata).
3. L’opportunista accede a un URL non valido. Se il mio cliente invia una richiesta significativa per un URL diverso che non funziona, in particolare uno che è stato organizzato in modo errato con i caratteri sbagliati, può solo causare un errore 400 Bad Request.
4. Il cliente sta utilizzando un cookie nazionale non valido o scaduto. Di nuovo, potrebbe essere dannoso o accidentale, ma è possibile che il luogotenente del dessert nel browser web raccolga la tua famiglia attraverso il cookie di sessione. Se questo regalo di sessione corrisponde a una sessione piccola altra richiesta tipicamente dal client, altrimenti il server/applicazione potrebbe diagnosticare che si tratta di un’azione dannosa, risultando all’interno di un codice di errore 400 Bad Request.
Il messaggio di errore “HTTP 404, 404 non trovato, 404, pagina World Wide Web trovata o server non trovato” è per codice di risposta standard Hypertext Transfer Protocol (HTTP) su laptop o desktop comunicazioni di rete per indicare che il browser era in grado di comunicare con un vero server specifico, ma il tipo di server non è stato in grado di visualizzare ciò che è stato essenzialmente richiesto.
Per correggere l’errore 400, devi esplorare le seguenti risposte:
1. Assicurati almeno che la tua attuale pagina di errore 404 serva ad altre aree del tuo blog. Un esempio potrebbe essere un collegamento a una nuova mappa del sito.
2. Se il tuo sito web o blog ha un motore di ricerca, assicurati che sia probabilmente con un link a un sito di errore 404.
3.Se lavori con Google Analytics, Google imposta completamente il monitoraggio degli errori in modo che tu possa trovare il tuo errore 404. Gli errori 404 sono contenuti anche in Google Webmaster Tools.
4. Se stai effettivamente lavorando con un linguaggio di scripting ben noto, creane uno dinamico anziché limitarti a collegarti a una pagina 404 poco impegnativa. Ad esempio, una pagina 404 Computer Hope registra ogni errore, esegue l’URL a causa di un algoritmo per suggerire una pagina consigliata. inoltre trova le parole chiave corrispondenti L’URL da utilizzare nella casella di ricerca. Questo
Se non hai bisogno di risolvere un problema, fornisci ulteriori informazioni e codice per aiutarti a risolvere il problema.
Accelera il tuo computer oggi con questo semplice download.Easy Way To Fix Jquery Ajax Jsonp Error 400
Łatwy Sposób Na Naprawienie Błędu Jquery Ajax Jsonp 400
Manera Fácil De Arreglar Jquery Ajax Jsonp Error 400
Einfache Möglichkeit, Den Jquery-Ajax-Jsonp-Fehler 400 . Zu Beheben
Maneira Fácil De Corrigir Erro 400 Jquery Ajax Jsonp
Un Moyen Facile De Corriger L’erreur 400 De Jquery Ajax Jsonp
Jquery Ajax Jsonp 오류 400을 수정하는 쉬운 방법
Enkelt Sätt Att Fixa Jquery Ajax Jsonp Error 400
Простой способ исправить ошибку Jquery Ajax Jsonp 400
Gemakkelijke Manier Om JQuery Ajax Jsonp Error 400 Op Te Lossen