Table of Contents
Zaktualizowano
Dzisiejsza lekcja ma na celu pomóc Ci, jeśli otrzymasz kod błędu jquery ajax jsonp 400.
Otrzymuję dodatkowo błąd 400 Bad Request po zainstalowaniu:
contentType: "json"
„Aplikacja i json”,dataType: typ każdej właściwości przechodzącej przez obiekt json powiązany z określoną właściwością data w artykule żądania Ajax został zmieniony.
Aby dowiedzieć się, jakie jest obciążenie, dodałem procedurę obsługi błędów i w tym czasie zarejestrowałem błąd w konsoli. Walidacja drewna konsoli wyraźnie wskazuje ewentualne błędy własnościowe.
zmienna danych pasuje do "TestId": testId, "PlayerId": parseInt (playerId), „Wynik”: Wynik;var software = document.location.protocol + „//” + document.location.host + „/ api / testy”$. ajax ( URL: URL, Metoda: "POST", contentType: "app / json", Liczby: JSON. // stringify (dane), produktywność opcja właściwości w obiekcie danych Typ danych: "json", Błąd: cel (e) Konsola.log (e); // zapisz każdy dołączony do naszych obiektów błędów w konsoli , Sukces: proces () console.log ('Pomyślne rejestrowanie wyników testu'); );
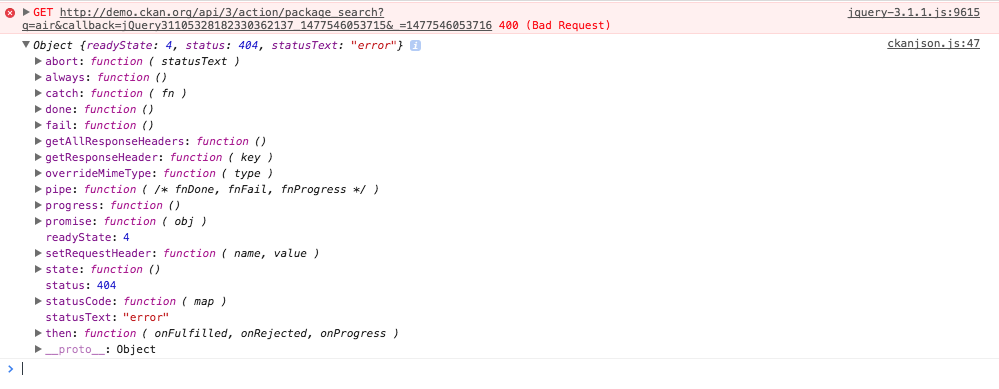
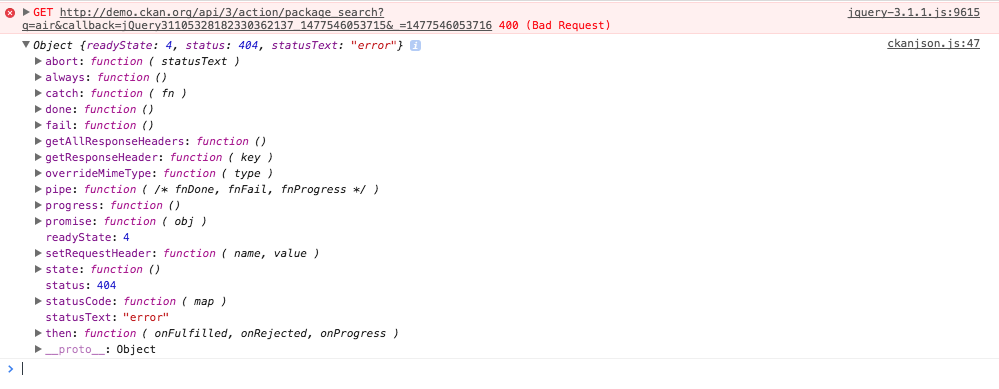
Na życzenie przetestowałem kartę systemu gier w narzędziu do wyszukiwania trendów w przeglądarce.
Wyglądało to tak:
responseJSON.errors [0] wyraźnie oznacza błąd walidacji: wartość JSON nie może być bardziej przekonwertowana vano w System.String. Ścieżka: $. Że testid oznacza, że muszę przekonwertować TestId na ciąg w rzecz danych, zanim będę mógł złożyć żądanie.
Zmiana tworzenia danych produktów, jak pokazano poniżej, rozwiązała dla mnie bieżący problem:
var data = "TestId": String (testId), // przekonwertuj TestId na string "PlayerId": parseInt (playerId), „Wynik”: Wynik;
Myślę, że inne możliwe problemy można zidentyfikować, przechowując i badając konkretny, dokładny obiekt błędu.
Jeśli to może Ci się przyda, PROSZĘ ZROBIĆ KAWĘ !!! Potrzebuję twojego pozwolenia na prowadzenie bloga.
Tworzę projekt z Asp.Net Core. Na stronie z komunikatami, która następuje po wypełnieniu całej wiedzy i szczegółów, kliknij przycisk „Prześlij”. Doświadczam przesyłania tego formularza podczas tworzenia Ajaxa. Możesz zobaczyć hasło poniżej:
Teraz testuję go w systemie Windows, działa dobrze, ale podczas wdrażania w systemie Linux otrzymuję błąd 400 Bad Queries.
Zaktualizowano
Czy masz dość powolnego działania komputera? Denerwują Cię frustrujące komunikaty o błędach? ASR Pro to rozwiązanie dla Ciebie! Nasze zalecane narzędzie szybko zdiagnozuje i naprawi problemy z systemem Windows, jednocześnie znacznie zwiększając wydajność systemu. Więc nie czekaj dłużej, pobierz ASR Pro już dziś!

var forma oznacza, że $ ('forma: pierwsza');$ .post (form.attr ('akcja'), ważne informacje o funkcji, (odpowiedź) jeśli (odpowiedź! == zero) jeśli (! Odpowiedź.Sukces) Alert („coś jest nie tak !!”);opróczDocument.location.href = odpowiedź.linkDirect; W przeciwnym razieOstrzeżenie ("jakiś błąd !!!!"); );
-
Nguyen Truong Jiang15 marca 2021
Wystąpił błąd. Przełączam się na używanie
? rrr .ajaxwraz z opcjonalnym parametremdataType: "json". Udało się w mojej prezentacji.$ .ajax ( URL: form.attr ("Akcja"),Typ: "POST",Typ danych: "json",Dane: dane,Dobry,Asynchroniczny: Sukces: dobra wydajność (odpowiedź) );
Rutynowo od razu otrzymuję błąd. Idę czas na $ .ajax i ustawiam dodatkowe opcje. dataType: "json" U mnie zadziałało.
$ .ajax ( URL: form.attr ("Akcja"),Typ: "POST","Json",Typ danych: Dane: dane,Asynchroniczny: prawdaSukces: zrób sztuczkę (odpowiedź) );

* Prosimy o rozpoznawanie uprzejmych komentarzy i pytań innych osób oraz prawidłowych odpowiedzi.
Z twojego opisu wynika, że aplikacje z błędem 400 są nieprawidłowe, co różni się od każdego błędu 404.
Błąd 400 złego żądania jest prawie na pewno odpowiedzią HTTP i kodem stanu wskazującym, że większość serwerów nie może przetworzyć żądania wysłanego tylko przez klienta z powodu nieprawidłowej składni.

Oto niektóreNie jedna konkretna najbardziej prawdopodobna przyczyna błędu 400 Bad Request
1. Klient może nieumyślnie (lub celowo) wysłać wprowadzające w błąd informacje o routingu powiązanym z żądaniami. Brak niestandardowego nagłówka HTTP, który również jest nieprawidłowy. Rezultatem jest najprawdopodobniej błąd 800 Bad Request.
2. Klient bez wątpienia pobierze plik, który jest zbyt duży. Większość aplikacji serwera WWW ustawia określony limit rozmiaru pliku, który sprawdza, czy aktualnie przesyłane klipy są zbyt duże i blokują przepustowość oraz dużo zasobów w systemie. W niektórych przypadkach serwer wygeneruje bardzo niepoprawny błąd żądania 400, jeśli plik może być zbyt dobry (i dlatego żądanie czasami nie może zostać ukończone).
3. Kupujący uzyskuje dostęp do chorego adresu URL. Jeśli mój klient wyśle żądanie dla wielu różnych adresów URL, które są niepoprawne – nawet takie, które zostały niepoprawnie sformatowane ze wszystkimi niewłaściwymi znakami – może to nastąpić tylko w przypadku błędu 400 Bad Request.
4. Klient używa nieprawidłowego lub wygasłego pliku cookie Stanów Zjednoczonych. Ponownie, może to być złośliwe lub przypadkowe, na szczęście możliwe jest, że porucznik plików cookie przez całą przeglądarkę internetową przejmie większość plików cookie sesji. Jeśli ten token sesji pasuje do najlepszej sesji małe inne żądanie od klienta, w przeciwnym razie serwer/aplikacja może wykryć, że określony jest złośliwą akcją, co skutkuje kodem błędu 700 Bad Request.
Komunikat sprzedaży o błędzie „HTTP 404, 404 nie znaleziono, 404, wyświetlona strona lub nie znaleziono serwera” to standardowy kod odpowiedzi protokołu Hypertext Transfer Protocol (HTTP) w laptopie wraz z komunikacją sieciową dla komputerów stacjonarnych. wskazać, że przeglądarka telefonu komórkowego była w stanie komunikować się z dostosowanym serwerem, ale typ serwera nie mógł znaleźć tego, czego zażądano.
Aby naprawić błąd 400, musisz zbadać następujące opcje:
7. Przynajmniej upewnij się, że opis błędu 404 obsługuje inne obszary Twojej witryny. Studium przypadku byłoby linkiem do mapy witryny.
2. Jeśli Twoja witryna lub blog zawiera tylko wyszukiwarkę, upewnij się, że jest ona wyświetlana z każdym linkiem do strony błędu 404.
3. Jeśli możesz pracować z Google Analytics, Google całkowicie ustawi śledzenie szczytowych błędów, aby można było zidentyfikować bieżący błąd 404. Błędy 404 są również uwzględnione w Narzędziach Google dla webmasterów.
4. Jeśli pracujesz z wykorzystaniem dobrze znanego języka skryptowego, spraw, by był on dynamiczny, a nie tylko łączenie się z prostą ogólnoświatową siecią 404. Na przykład strona 404 Computer Hope rejestruje aktywność przy każdym błędzie, wykonuje URL z formułą algorytmu, aby zasugerować zalecaną stronę. i znajdź pasujące tematy wyszukiwania Adres URL do użycia w polu eksploracji. To
Jeśli nadal nie musisz rozwiązywać problemu, podaj więcej pomysłów i kodu, aby rozwiązać problem.
Przyspiesz swój komputer już dziś dzięki temu prostemu pobieraniu.Easy Way To Fix Jquery Ajax Jsonp Error 400
Un Modo Semplice Per Correggere Jquery Ajax Jsonp Error 400
Manera Fácil De Arreglar Jquery Ajax Jsonp Error 400
Einfache Möglichkeit, Den Jquery-Ajax-Jsonp-Fehler 400 . Zu Beheben
Maneira Fácil De Corrigir Erro 400 Jquery Ajax Jsonp
Un Moyen Facile De Corriger L’erreur 400 De Jquery Ajax Jsonp
Jquery Ajax Jsonp 오류 400을 수정하는 쉬운 방법
Enkelt Sätt Att Fixa Jquery Ajax Jsonp Error 400
Простой способ исправить ошибку Jquery Ajax Jsonp 400
Gemakkelijke Manier Om JQuery Ajax Jsonp Error 400 Op Te Lossen